Welcome to VideoZ!
Thanks for Buying
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation. If you're stuck with anything, please refer to support forums.
- Created by: Theme Junkie
- Version: 1.0.0
- Support Site: Support Forums
- Twitter: Follow Us
- Facebook: Like Us
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

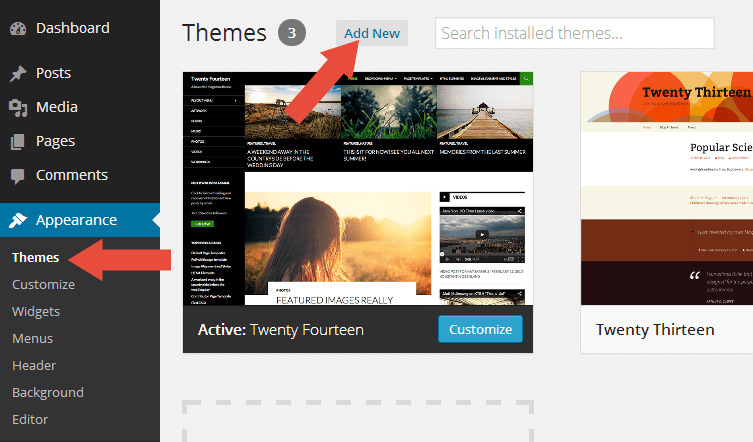
- Log into your WordPress admin panel and go to Appearance » Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file.
- Using an FTP client to access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance » Themes
- Locate the theme thumbnail and click the Activate link.
Recommended Plugins

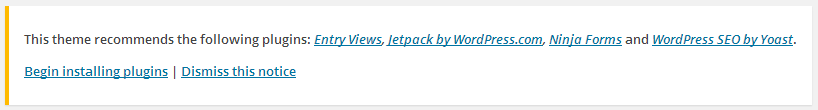
When the first time you activated the theme, you will see the notice above about recommended plugins. If you feel the plugins is not needed, then you can click the Dismiss this notice to hide the notice.
If someday you need to install those plugins, you can go to Appearance » Install Plugins . Choose which plugin you want to install.
Important Please note, those plugins is Recommended not required.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/.
More About Child Theme
You can read more about Child theme on WordPress Codex.
Site Setup
Before you setup another things please do a site setup below.
1. Regenerate Thumbnail
If you use this theme for existing website, we recommended you to install Regenerate Thumbnails plugin to fix the image sizes. Every theme has different image dimensions, so this is important step to do.
How To Use It?
- After you install it, go to Tools > Regen. Thumbnails
- Click the Regenerate All Thumbnails button
- The process depends on how many images on your website. If you only have 10-30 images then process only take a few minues.
- After the process done, you can deactivate and delete the plugin.
2. Create Home Page
You should create a new page to display it as a home page. You have to assigned this page to a special page template.
Creating Home Page

- Considering you're at new page screen (Pages > Add New)
- Add the title with Home
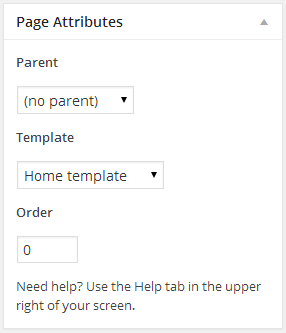
- Under Page Attributes switch the Template to Home Template
- Click publish button
Displaying the Pages

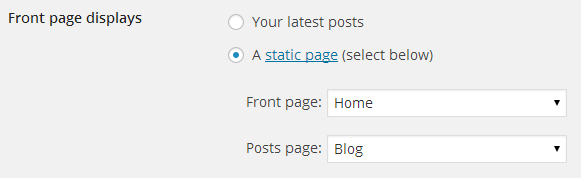
- Please go to Settings > Reading
- Check the A static page option
- Select Home as Front page
- Save Changes.
3. Instaling Video Thumbnails Plugin
This plugin will help you to display the video thumbnail automatically. Thumbnails can be saved to your media library and set as a featured image automatically.
To install it, please go to Appearance > Install Plugins menu.
How to use it?
- After you install it, go to Settings > Video Thumbnails to setting the plugins. But we suggest you to just use the default setting.
- Create new post, paste the video url in the editor.
- Done. The thumbnail will automatically generated by the plugin.
- Scroll to the bottom and see your right to see the video thumbnail.

Video Thumbnails on WordPress.org
Home Page Setup
Home Page Featured

Featured content on home is a sticky post. You only need to check the sticky option when you Add/Edit a post, then it will automatically displayed as featured post.
Home Page Content
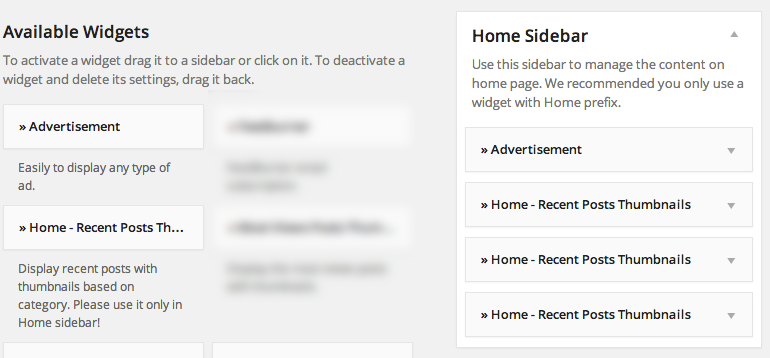
VideoZ comes with easy drag n drop to manage the content using widget.

The content on home page is a widget based. It's mean, you have to drag n drop some widgets to Home Sidebar . Then the content will appear on home page.
Important Please note, please only use Home prefix and Advertisement widget.

Post/Page Layouts
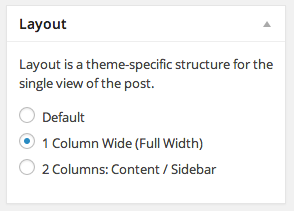
You can setup the post or page layout when add or edit the post or page. There are 3 types layout you can choose:
- Full Width layout : Display the content in a full width mode or without sidebar.
- Right Sidebar layout : Display the content with sidebar on the right.
Setup the Layouts

- Assuming you're at the new post or page screen (Posts > Add New) or (Pages > Add New)
- After you create the post or page, scroll down and find Layout meta box.
- Choose the layout.
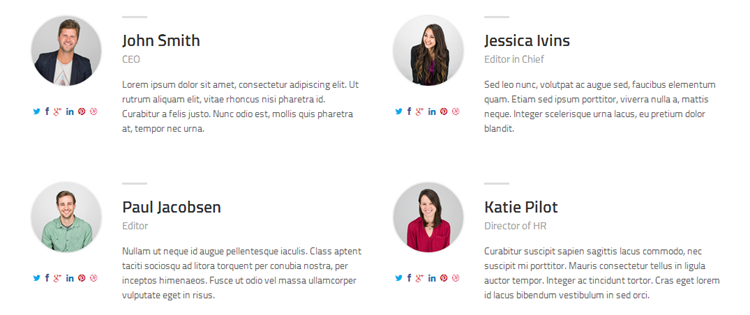
Team Page Setup

VideoZ comes with optional Team member page to display you website editor or author. Please check the demo to see it in action.
Page Setup
- To display the team data, first you need to install our Team content plugin.
- Please download on http://wordpress.org/plugins/theme-junkie-team-content/
- Or you can go to Appearance » Install Plugins. Click install under Theme Junkie Team Content.
- You will see a new Teams menu on the left.
- To add new member data, just go to Teams » Add New.
Logo and Favicon Setup
Logo Setup
By default, your site title will be used as a text-based logo. However, you can also use an image-based logo.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Logo Uploader , click the Upload button.
- Recommended logo size is 220x80
Favicon Setup
These favicons are good to have when someone bookmarks your site. Follow the below steps to add it.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Favicon Uploader , click the Upload button.
- Recommended favicon size is 32x32
Background and Colors Setup
Colors Setting
VideoZ provides several colors options to help you customize the theme.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Colors setting select the color you wish to use.
Background Setting
VideoZ also support WordPress core features Custom Background to help you customizing the background color or image.
- Go to Appearance » Background .
- You can choose the color using the pallete setting or upload an image.
- Save changes.
Others Setup
Change Default Feed URL
If you want to change the default url with your feedburner url, then follow the below steps:
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the FeedBurner URL , paste your Feedburner url.
- Save Options.
Display Social Links
The social links will appear beside the Secondary menu and below the Footer sidebar.
- Go to Appearance » Theme Settings .
- Open the Social Links tab.
- Fill in the input boxes with your social profile url.
- Save Options.
Custom Code
In some case you will need to add custom script to your website, for example google webmaster meta script or google analytics code. With VideoZ you can easily to add it to your website.
- Go to Appearance » Theme Settings .
- Open the Custom Code tab.
- You can use both of these textarea to put your custom code.
- Save Options.
Shortcodes
You can use these shortcodes by installing our Shortcodes plugin which available for free! You can see the shortcodes in action here.
- Please download on http://wordpress.org/plugins/theme-junkie-shortcodes/
- Or you can go to Appearance » Install Plugins. Click install under Theme Junkie Shortcodes.
- Then go to the post or page editing screen.
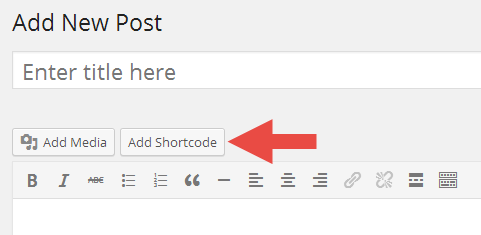
- You should see Add Shortcode button(see image below) beside the Add Media button.
- Click on it, then you will see a selectbox to choose the shortcodes you wish to use.
- Finally, click the Insert Shortcode button.

Translation & Internalization
All of our themes include a language file to make translating to a different language easy. Inside the theme folder /wp-content/themes/themename/languages, you'll find a language file named themename.pot. Or in this theme file named videoz.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup correctly with your locale. Open wp-config.php and modify the line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define("WPLANG", "");
Translating the Theme
- Download and install Poedit.
- Open videoz.pot in Poedit. Translate as needed.
- Save the file with the locale. For example, if you translate the theme to German language then you would save your files as de_DE.po.
- Copy both these files(de_DE.po and de_DE.mo) under the languages folder of videoz.