Welcome to PostBoard Documentation!
Thanks for Buying
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation. If you're stuck with anything, please refer to support forums.
- Created by: Theme Junkie
- Version: 1.0.0
- Support Site: Support Forums
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

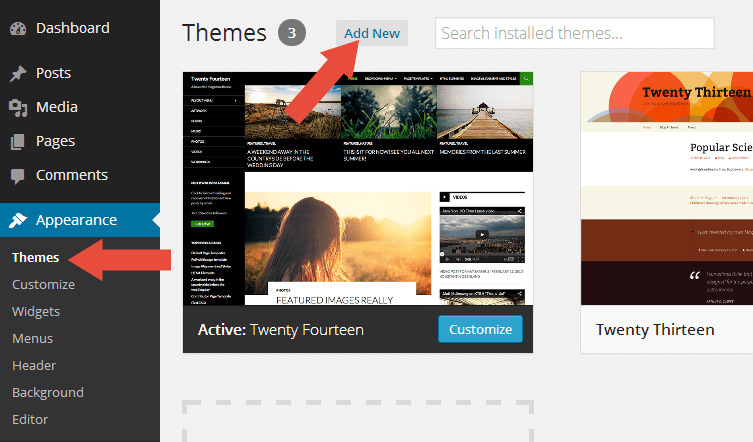
- Log into your WordPress admin panel and go to Appearance » Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file.
- Using an FTP client to
access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance » Themes
- Locate the theme thumbnail and click the Activate link.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/ or you can download PostBoard blank child theme.
More About Child Theme
You can read more about Child theme on WordPress Codex →
One-Click Demo Import
We have included Postboard with one-click demo importer feature. You can easily to import content from our demo then you can edit it with your content. But first please install theOne-Click Demo Importplugin. Please take a look theInstalling Recommended Pluginssection to read how to install the plugin.
After that please go toAppearance → Import Demo Data, then click theImport Demo Databutton. Depending upon the number of content, images and server speed, the process may take long to complete.
ImportantIn some themes you need to install some of therecommended pluginsbefore importing the demo content such as Jetpack, TJ Team Content, Advanced Custom Fields Pro, WooCommerce, etc.
Regenerate Thumbnail
If you use this theme for existing website, we recommended you to install Force Regenerate Thumbnails plugin to fix the image sizes. Every theme has different image dimensions, so this is important step to do.
How To Use It?
- After you install it, go to Tools > Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- The process depends on how many images on your website. If you only have 10-30 images then process only takes a few minues.
- After the process done, you can deactivate and delete the plugin.
Install Recommended Plugins
There are several plugins we recommend you to install. Some of this plugins will extend the theme so you'll get the maximum feature in this theme.
Recommended Plugins
1. Theme Junkie Shortcodes
If you need some custom content like columns, button or tabbed content, please install this plugin.
2. Theme Junkie Custom CSS
If you need to add custom styles to your website, you can use this plugin.
3. Theme Junkie Team Content
Add custom post type 'Team' to display your site members.
4. Simple Page Sidebars
You can add custom sidebar for your Post/Page using this plugin.
5. Ninja Forms
This plugin allows you to create a custom contact form.
6. Jetpack
Supercharge your website with cool Jetpack modules.
7. Polylang
Powerful plugin to make PostBoard as a multilanguage site/theme.
8. One-Click Demo Import
To import content from our demo!
How to Install the Plugins
- Log into your Dashboard page.
- Go toAppearance » Install Plugins.
- Click install link below the plugin you want to install.
Translation & Internalization
All of our themes include a language file to make translating to a different
language easy. Inside the theme folder /wp-content/themes/themename/languages,
you'll find a language file named themename.pot. Or in this
theme file named postboard.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup
correctly with your locale. Open wp-config.php and modify the
line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define("WPLANG", "");
Translating the Theme
- Download and install Poedit.
- Open postboard.pot in Poedit. Translate as needed.
- Save the file with the locale. For example, if you translate the theme to German language then you would save your files as de_DE.po.
- Copy both these files(de_DE.po and de_DE.mo) under the languages folder of postboard.
Customizer Setup
Our theme options are powered by WordPress Customizer. WordPress Customizer is a new and exciting feature that combines theme options with the ability to live preview those changes before saving them!
How To Access it?
- Select Appearance
- Then Click Customize
- We provide a lot of options for you to customize your website easily and with live preview!
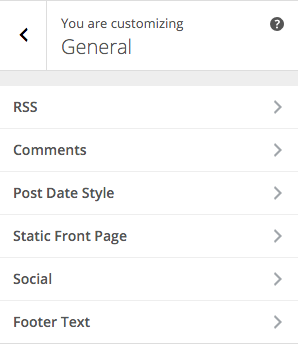
General Customizer

In the General panel you can setup some options like:
- Change your default RSS feed url to something like feedburner.
- Hide comments and comment form on all pages.
- Change published date style between Absolute or Relative one.
- Choose your Static Front Page.
- Enter your social links to be displayed on header and/or Subcribe & Follow widget.
- Customize the footer text.
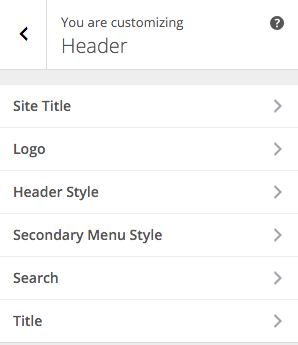
Header Customizer

In the Header panel you can setup some options like:
- Change your Site Title, Site Description, and upload Site Icon.
- Upload your custom logo.
- Choose your Header Style, with or without Ads.
- Choose your Secondary Menu Style, first option will display Search Form by default.
- You can still hide the search form if you prefer the first Secondary Menu style.
- Change your Loop Title and Description for your home page (this setting won't override Category, Tags and Author pages).

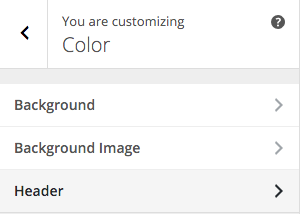
Color Customizer

In the Color panel you can change some options like:
- Change Background color.
- Upload and use a background image.
- Change Site Title color in Header.
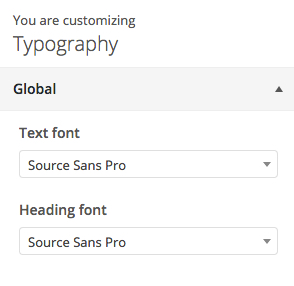
Typography Customizer

We package PostBoard with Google Fonts option, you can easily change the font family of the text content and the heading (h1, h2, h3, h4, h5, h6).
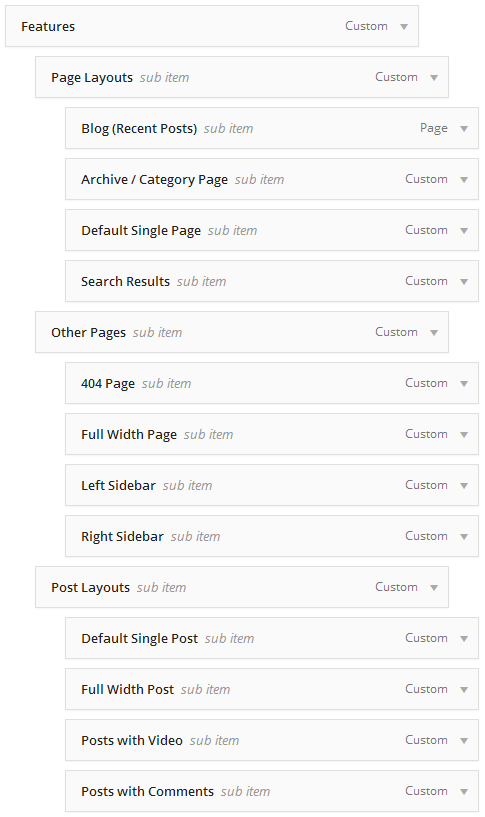
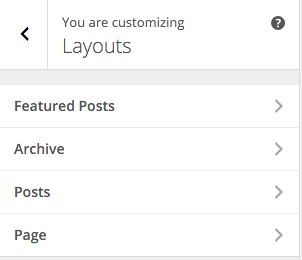
Layouts Customizer

This customizer is one of the coolest feature of this theme. You can have many options to control the layout of your site.
Couple of things you can do here:
- Show or hide the big slider in your homepage. You can also choose a specific tag, enter how many posts to be displayed, and how you want it to be ordered (random or recent).
- Show/hide post meta, categories, tags, share button, related posts etc. in a Single Post.
- Show/hide title for Single Page.
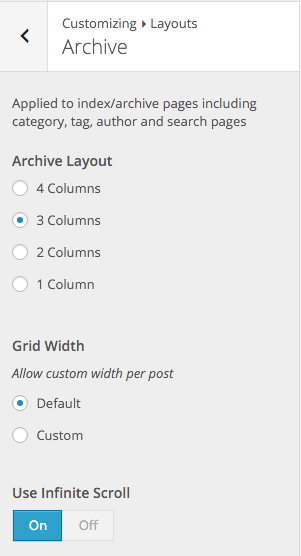
- Changes some options for your Archive pages including:
- Set your columns from four, three, two or one.
- Whether you want a custom wide post to be displayed (Custom) or force all columns to have equal widths (Default).
- Use Infinite Scroll or turn it off.

But please remember, all of those settings are page based which means you have to navigate the customizer preview (the right screen of the page) to the actual page. For example,
- Featured Posts means you have to be on your homepage, where the Slider is displayed.
- Archive means you have to be on your homepage or click one of your Archive (i.e. Category) link to go to an archive (i.e category) page.
- Posts means you have to click one of your post.
- Page means you have to click or go to one of your page.
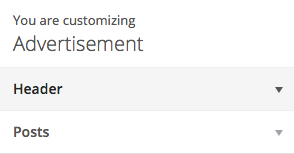
Advertisement Customizer

PostBoard provide 3 spots to place an ads.
- Header
- Single post before content
- Single post after content
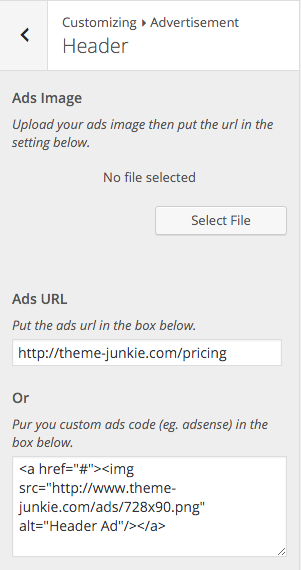
The option also come with two method, first you can upload your image and add the url. Or second, you can use the textarea to put the ads code like Adsense. See the picture below.

Rating
PostBoard has an integrated Rating system. Your readers can 'Like' or 'Love' whichever posts they prefer.
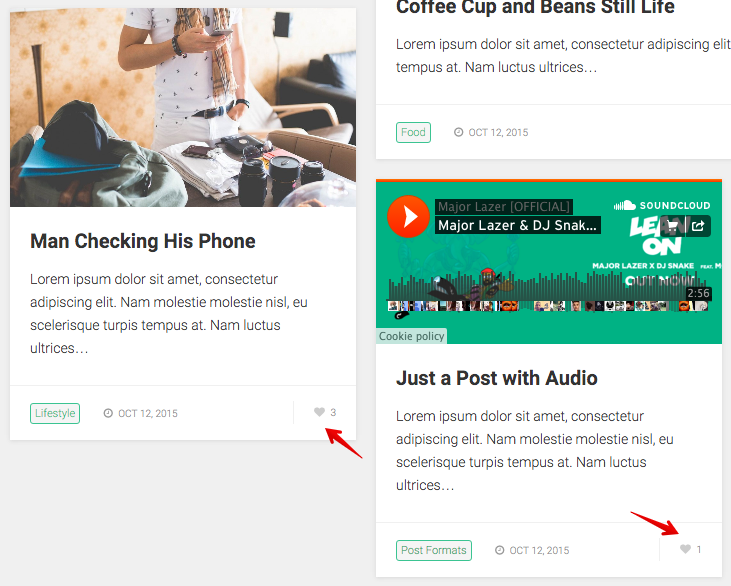
'Vote' or 'Like' can be done in the Archive Grid:

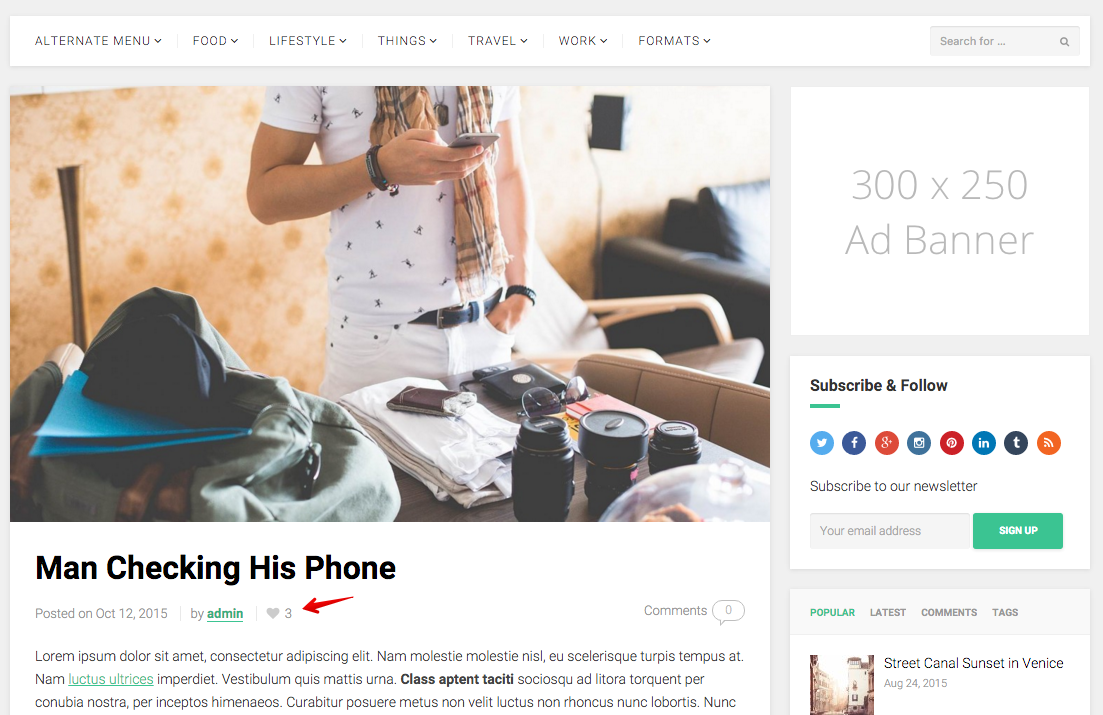
or in the Single Post:

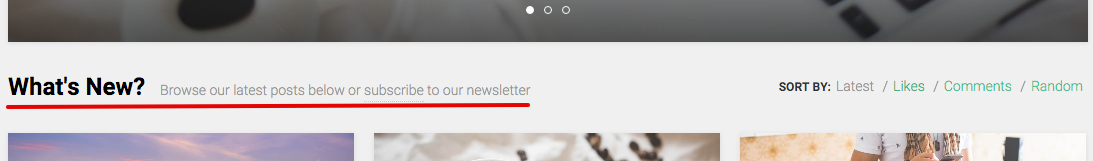
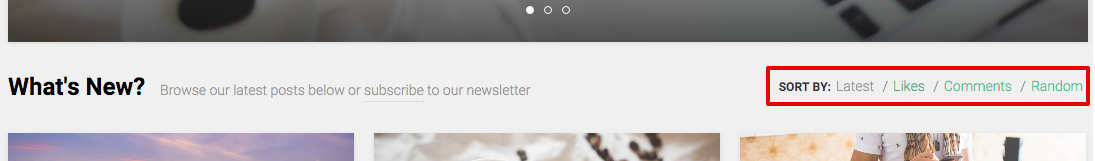
Archive Ordering

Along with Rating system, you and/or your readers can also sort the posts by rating, or else.
- Latest, this is the default order, it will display from the most recent post.
- Likes, post with most Votes or Likes will be displayed first in order.
- Comments, sort your posts by the most comments count.
- Random, will order your posts randomly.
Layouts
You can setup the layout per post or page. This is done when you add or edit the post or page. There are 3 types layout you can choose:
Layouts Type
- Full Width layout : Display the content in a full width mode or without sidebar.
- Left Sidebar layout : Display the content with sidebar on the left.
- Right Sidebar layout : Display the content with sidebar on the right.
Per Page/Post Basis Layout

- Assuming you're at the new post or page screen (Posts > Add New) or (Pages > Add New)
- After you create the post or page, scroll down and find Layout meta box.
- Choose the layout.
Grid Width

If you have Custom Grid Width option enabled, you can set your certain Post to have a Wide column in the grid.
- Still in your Add/Edit Post screen (Posts > Add New), scroll down and find Grid Width meta box.
- Choose the grid width.
- Default will make the post follow the default column width.
- Wide on the other hand, will make the post has a special width (twice of chosen column layouts width).
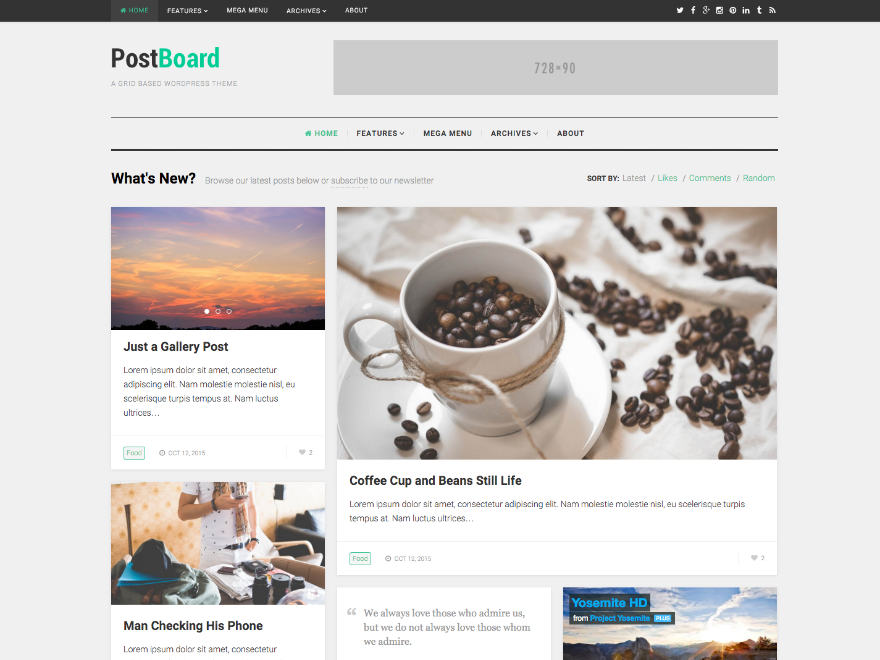
Here's a sample result:

or check it out on the demo.
Team Page Setup

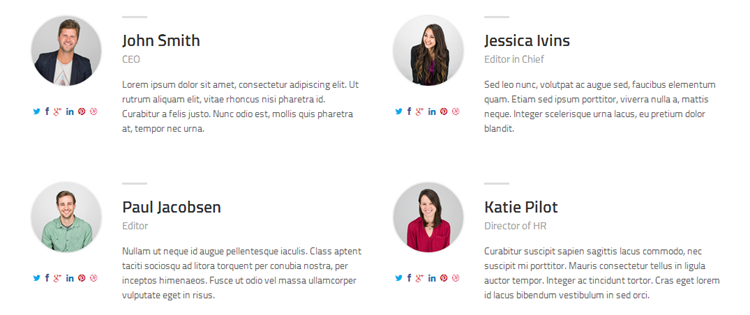
PostBoard comes with optional Team member page to display your website editor or author. Please check the demo to see it in action.
Page Setup
- To display the team data, first you need to install our Team content plugin.
- Please download on http://wordpress.org/plugins/theme-junkie-team-content/
- Or you can go to Appearance » Install Plugins. Click install under Theme Junkie Team Content.
- You will see a new Teams menu on the left.
- To add new member data, just go to Teams » Add New.
Displaying The Page

- Assuming you're at new page screen (Pages > Add New)
- Add the title with Teams or About Us or anything.
- Add the description in the Editor.
- Under Page Attributes switch the Template to Teams Template
- Click publish button.
Shortcodes
You can use these shortcodes by installing our Shortcodes plugin which available for free! You can see the shortcodes in action here.
- Please download on http://wordpress.org/plugins/theme-junkie-shortcodes/
- Or you can go to Appearance » Install Plugins. Click install under Theme Junkie Shortcodes.
- Then go to the post or page editing screen.
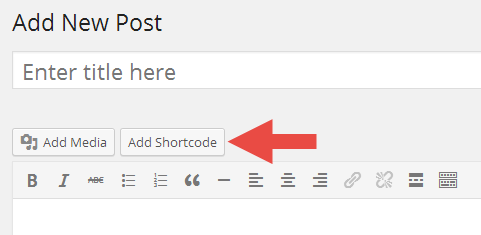
- You should see Add Shortcode button(see image below) beside the Add Media button.
- Click on it, then you will see a selectbox to choose the shortcodes you wish to use.
- Finally, click the Insert Shortcode button.

Contact Form
You can use a custom Contact Form by installing Ninja Form plugin from WordPress.org repository for free. Please check the demo to see it in action.
- Please download http://wordpress.org/plugins/ninja-forms/
- Or you can go to Appearance » Install Plugins. Click install under Ninja Forms.
- Then go to the post or page editing screen.
- You should see Append A Ninja Form metabox (see image below) under the Featured Image metabox (around your bottom right corner screen).
- Select the Form you have created previously. Or use the default one to
see how it'll look on your page.
Note: you should check again and setup the default form to make it works as your preference (i.e. sending it to your Email as Admin) - Alternatively, you can also put a shortcode to your Post/Page content
to show the form.
Sample shortcode:[ninja_forms id=1] - Finally, click the Publish or Update button to update your Post/Page.

Copyright and Credits
Resources Used
- HTML5 Shiv - MIT/GPL2
- Superfish - GPL/MIT
- hoverIntent - MIT
- FitVids - WTFPL
- SlickNav - MIT
- bxSlider- MIT
- ImagesLoaded- MIT
- Masonry- MIT
- Infinite Scroll- MIT
- scrollUp- MIT
- Retina - MIT
- Modernizr- MIT
- Font Awesome - MIT