Introduction
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation.
While we have tried to keep an easy-to-use user interface, we understand that you might have some questions about installing and using our theme. Following is a detailed step-by-step guide to help you with most of the questions or issues that you may be experiencing.
How to Use This Document
To help you quickly locate what you are looking for, we have created an extensive menu for this document at your left side. Please use it to navigate to the desired section.
Can't find what you need? Contact us via Support Forum. We will respond in the shortest time possible.
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

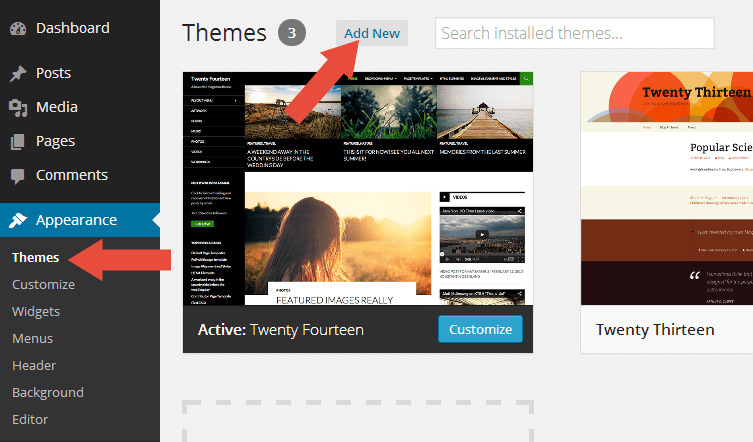
- Log into your WordPress admin panel and go to Appearance » Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file designbiz.zip.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file designbiz.zip.
- Using an FTP client to
access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance » Themes
- Locate the theme thumbnail and click the Activate link.
ImportantAfter activation, you will be presented with several plugins that you have to activate. Do not forget to activate them all or not all of the theme features will be available.
Installing Recommended Plugins
Designbiz recommends a few plugins to extend it's functionality. These plugins can be installed automatically from the notification in WordPress Administration Panel (Dashboard). Although, Designbiz will work perfectly without any of these plugins, you may want to extend the theme's features with them.
Recommended Plugins
- Jetpack
Strongly Recommended
We strongly recommended you to install this plugin. This plugin will give you extra features such as Custom Content Types, Tiled galleris, Related posts, Social sharing & Contact Form.
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance » Install Plugins.
- Click install link below the plugin you want to install.
Importing Demo Content
We have included the exported XML file from our demo, which allows you to quickly set up your theme with Designbiz's demo content.
- Log into Admin and go to Tools → Import → WordPress.
- Install the WordPress importer plugin.
- Select the
dummy-data.xml(located in the theme folder) and upload it. - On the next screen, under Assign Authors, select or enter a new username for each author.
- Do NOT check "Download and import file attachments". It will just download placeholder images that you have to change anyways.
- Please be patience as it will take quite some time. Do not interrupt it.
(optional) Menu
- Once it's done, go to Appearance → Menus → Manage Locations.
- Select "Primary" next to "Primary Location".
- Select "Footer" next to "Footer Location".
- Save Changes.
(optional) Home & Blog
- Once it's done, go to Settings → Reading.
- Choose A static page option for Front page displays
- Select "Home" next to "Front Page"
- Select "Blog" next to "Posts Page"
- Save Changes.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail

If you are migrating from another theme, then upon activating Designbiz you may find previously added images display strangely with weird aspect ratios and sizes. Don't worry. It is normal. The image thumbnails are required to be recreated using Designbiz's presets.
There is a very easy fix to this issue. Just install Force Regenerate Thumbnails plugin.
How To Use It?
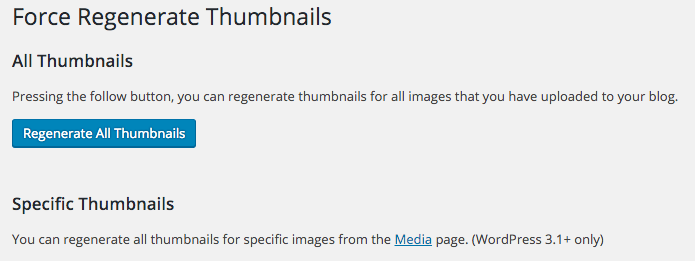
- After you install it, go to Tools → Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- Depending upon the number of images and server speed, the process may take long to complete.
- After it done, you can deactivate and delete the plugin.
Site Icon / Favicon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.

How to upload your favicon?
- Select Appearance → Customizer
- Choose Site Identity
- You will see the Site Icon uploader.
- Recommended size is 512px x 512px
Logo
By default, Designbiz styles the site title with pre-defined styles and displays it as Text Logo. If you'd like to upload your custom logo for your site, please follow the steps below:
- Select Appearance → Customizer
- Choose Site Identity
- You will see the Logo uploader.
- Recommended size is 163px x 26px
Portfolio
Designbiz uses Jetpack’s Portfolio post type that allows you to manage and showcase your projects in a separate archive from your blog posts. To install Jetpack, please follow the instruction in the Installing Recommended Plugins section.
Activate the Custom Content Types module
Once it's done, go to Jetpack → Settings , then click the Writing tab. Scroll to bottom of the page, activate the Custom Content Types module.
Now, you should see the Portfolio administration menu on the left.
Portfolio archive page
All portfolio items are displayed on the portfolio archive page. This
page can be added to a Custom Menu using the Links Panel. The testimonial
archive page can be found at http://www.theme-junkie.com/portfolio/ —
just replace http://www.theme-junkie.com/ with the URL of your
website.
This page can be further customized by adding a title and intro text via Customize → Portfolio. This content will appear above the portfolio items list.
Testimonial
Designbiz uses Jetpack’s Testimonial post type that allows you to manage and showcase your testimonial in a separate archive from your blog posts. To install Jetpack, please follow the instruction in the Installing Recommended Plugins section.
Activate the Custom Content Types module
Once it's done, go to Jetpack → Settings , then click the Writing tab. Scroll to bottom of the page, activate the Custom Content Types module.
Now, you should see the Testimonial administration menu on the left.
Testimonial archive page
All testimonial items are displayed on the testimonial archive page. This
page can be added to a Custom Menu using the Links Panel. The testimonial
archive page can be found at http://www.theme-junkie.com/testimonial/ —
just replace http://www.theme-junkie.com/ with the URL of your
website.
This page can be further customized by adding a title, intro text and featured image via Customize → Testimonials. This content will appear above the testimonial items list.
Theme Options
Designbiz comes packed with multiple Theme Options available via the Customizer. To access it just select Appearance → Customizer then click on the Designbiz Options.
You can use any custom RSS url such as Feedburner service.
Sidebar PositionChange the position of the sidebar, you can choose between Left or Right.
Thumbnail Aspect RatioThis setting only applied to Front Page Template , Grid Page Template and Portfolio section.
There are 2 style types of page featured image you can choose from. Modern cover is a big stunning featured image with the page title on the center of the image. Standard style is just a standard featured image displayed above the content.
Enable or disable comment section on Pages.
Posts: Featured Image StyleThis is option is the same as Pages: Featured Image Style, but the different is this option only applied to Posts.
Posts: Show post tagsEnable or disable post tags on single post.
Posts: Show author boxEnable or disable author box on single post. Author box is an information about the author of the post.
Posts: Show next & prev postEnable or disable next and previous post navigation on single post.
Enable comment on PostsEnable or disable comment section on Posts.
Footer TextCustomize the footer text/credits.
Front Page
By default, the homepage will display your latest posts in a traditional blog format. If you prefer, the Front Page template can be used to display four optional featured page areas, six optional portfolio areas, 2 optional testimonials areas, call to action area, and a big leading image with a call-to-action (as seen in the theme demo).
If you’d like to use this template as the front page of your site, follow these instructions:
- Publish two pages and give them titles that are easy to remember, like Home and Blog. To publish a page, navigate to Pages → Add New
- Launch the Customizer and click on the Static Front Page tab on the left and set “Front page displays” to “A static page.”
- Select the page to which you just assigned the Front Page template as
“Front page,” and then choose another page as “Posts page” if you would
like to display your blog posts.
The Front Page Template includes the following:
- A featured area with a full-width featured image and an overlay containing the page content.
- A front-age sidebar, you can display custom content with built-in widgets such as featured pages, portfolio or testimonials.
Set the Front Page featured pages
- Go to the editor of your Home page.
- In the right sidebar, Select “Front Page” in the Template dropdown
menu.
- Add a title and introduction to your page. For best results, we recommend
a few paragraphs.
- Set a Featured Image. It will appear as the large header image on the
front page
Set the Front Page featured pages
- If you’d like to display the three featured pages below the featured area, create One parent page with Three or more child pages of the page.
- Launch the Customizer and click on the Widget tab on the left and click on the Front Page tab.
- Click the Add a Widget button. And find Designbiz - Featured Pages widget.
Assign the parent page and you are all set.
Set the Front Page portfolio area
- Launch the Customizer and click on the Widget tab on the left and click on the Front Page tab.
- Click the Add a Widget button. And find Designbiz - Portfolio widget.
- Please note, you need to install and activate Jetpack plugin then activate
the Custom Content Types module, please read the Portfolio setup documentation
in the Setup section above for more detail.
Set the Front Page testimonial area
- Launch the Customizer and click on the Widget tab on the left and click on the Front Page tab.
- Click the Add a Widget button. And find Designbiz - Testimonial widget.
- Please note, you need to install and activate Jetpack plugin then activate
the Custom Content Types module, please read the Testimonial setup documentation
in the Setup section above for more detail.
Set the Front Page call to action area
- Launch the Customizer and click on the Widget tab on the left and click on the Front Page tab.
- Click the Add a Widget button. And find Designbiz - Call to Action widget.
Grid Page
The Grid Page Template displays all child pages of the page in a grid format. You might use this for your case studies, work process, services page or features page, for example.
Full Width Page
The Full Width Page Template is fitting for landing page, embedding a map, a video, or a contact form.
Full Width Narrow Page
The Full Width Narrow Page Template is a full-width page with smaller container width.
Translation & Internalization
All of our themes include a language file to make translating to a different
language easy. Inside the theme folder /wp-content/themes/themename/languages,
you'll find a language file named themename.pot. Or in this
theme file named designbiz.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup
correctly with your locale. Open wp-config.php and modify the
line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define( 'WPLANG', '' );Translating the Theme
- Download and install Poedit.
- Open
designbiz.potin Poedit. Translate as needed. - Save the file with the locale. For example, if you translate the theme
to German language then you would save your files as
de_DE.po. - Copy both these files(de_DE.po and de_DE.mo) under the languages folder of designbiz.
Copyright and Credits
Resources Used
- HTML5 Shiv - MIT/GPL2
- FitVids - WTFPL
- Font Awesome - MIT
- Normalize.css- License