Introduction
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation.
While we have tried to keep an easy-to-use user interface, we understand that you might have some questions about installing and using our theme. Following is a detailed step-by-step guide to help you with most of the questions or issues that you may be experiencing.
How to Use This Document
To help you quickly locate what you are looking for, we have created an extensive menu for this document at your left side. Please use it to navigate to the desired section.
Can't find what you need? Contact us via Support Forum. We will respond in the shortest time possible.
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

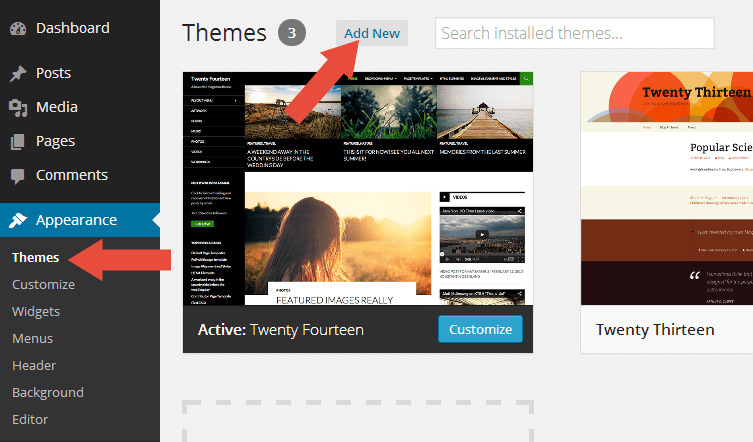
- Log into your WordPress admin panel and go to Appearance → Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file wayfarer.zip.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file wayfarer.zip.
- Using an FTP client to
access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance → Themes
- Locate the theme thumbnail and click the Activate link.
ImportantAfter activation, you will be presented with several plugins that you have to activate. Do not forget to activate them all or not all of the theme features will be available.
Installing Recommended Plugins
Wayfarer recommends a few plugins to extend it's functionality. These plugins can be installed automatically from the notification in WordPress Administration Panel (Dashboard). Although, Wayfarer will work perfectly without any of these plugins, you may want to extend the theme's features with them.
Recommended Plugins
- One-Click Demo Import
To import content from our demo!
- TJ Custom CSS
Add any custom CSS style to your website with ease. No need a child theme anymore!
- TJ Shorcodes
A small pack of shortcodes to enhance your site functionality. You can easily add buttons, alerts, columns and more.
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance → Install Plugins.
- Click install link below the plugin you want to install.
One-Click Demo Import
We have included Wayfarer with one-click demo importer feature. You can easily to import content from our demo then you can edit it with your content. But first please install the One-Click Demo Import plugin. Please take a look the Installing Recommended Plugins section to read how to install the plugin.
After that please go to Appearance → Import Demo Data, then click the Import Demo Data button. Depending upon the number of content, images and server speed, the process may take long to complete.
ImportantIn some themes you need to install some of recommended plugins before importing the demo content such as Jetpack, TJ Team Content, WooCommerce, etc.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail

If you are migrating from another theme, then upon activating Wayfarer you may find previously added images display strangely with weird aspect ratios and sizes. Don't worry. It is normal. The image thumbnails are required to be recreated using Wayfarer's presets.
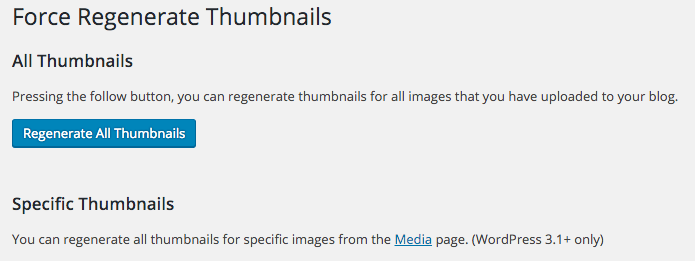
There is a very easy fix to this issue. Just install Force Regenerate Thumbnails plugin.
How To Use It?
- After you install it, go to Tools → Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- Depending upon the number of images and server speed, the process may take long to complete.
- After it done, you can deactivate and delete the plugin.
Site Icon / Favicon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.

How to upload your favicon?
- Select Appearance → Customizer
- Choose Site Identity
- You will see the Site Icon uploader.
- Recommended size is 512px x 512px
Logo
By default, Wayfarer styles the site title with pre-defined styles and displays it as Text Logo. If you'd like to upload your custom logo for your site, please follow the steps below:
- Select Appearance → Customizer
- Choose Site Identity
- You will see the Logo uploader.
Typography
Wayfarer comes with typography option to allows you to change the body, heading and element font.
Using the option
- Select Appearance → Customizer
- Choose Typography
- Then click Global
- You will see the body and heading font option.
Colors
Wayfarer comes with color option to allows you to change the theme accent colors.
Using the option
- Select Appearance → Customizer
- Choose Colors
- Don't forget to hit save when you done!
Theme Options
Wayfarer comes packed with multiple Theme Options available via the Customizer. To access it just select Appearance → Customizer then click on the Theme Options.
Featured posts is a slider posts displayed on home page. The featured posts is based on tag you choose via Customizer.
Promo box is a 4 columns box displayed on home page. You can use it for advertisement or featured important pages on your website.
PostsPosts listed an options for Single post. There 3 options available, show hide featured image, post tags, etc.
Display your profile. Please note, you can create the social links via Menu.
Display your instagram feed.
Misc OptionsThere 3 options inside this panel.
- RSS URL: Change the default WordPress URL.
- Menu Background: The popup menu backgruond.
- Page Title: Show or hide title on Page.
- Page Comment: Show or hide comment form on Page.
- Footer Text: Customize the footer credit text.
Translation & Internalization
All of our themes include a language file to make translating to a different
language easy. Inside the theme folder /wp-content/themes/themename/languages,
you'll find a language file named themename.pot. Or in this
theme file named wayfarer.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup
correctly with your locale. Open wp-config.php and modify the
line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define( 'WPLANG', '' );Translating the Theme
- Download and install Poedit.
- Open
wayfarer.potin Poedit. Translate as needed. - Save the file with the locale. For example, if you translate the theme
to German language then you would save your files as
de_DE.po. - Copy both these files(de_DE.po and de_DE.mo) under the languages folder of wayfarer.
Copyright and Credits
Resources Used
- HTML5 Shiv - MIT/GPL2
- FitVids - WTFPL
- Font Awesome - MIT
- Normalize.css - License