Welcome to iMedical Documentation!
Thanks for Buying
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation. If you're stuck with anything, please refer to support forums.
- Created by: Theme Junkie
- Version: 1.0.0
- Support Site: Support Forums
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

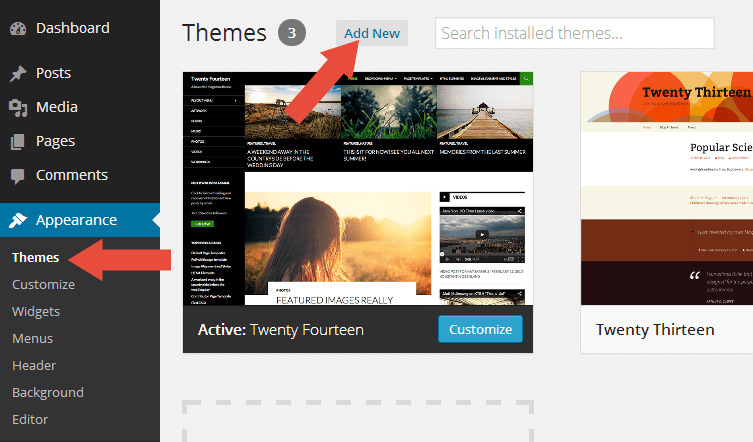
- Log into your WordPress admin panel and go to Appearance » Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file.
- Using an FTP client to
access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance » Themes
- Locate the theme thumbnail and click the Activate link.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/or you can download iMedical blank child theme.
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail
If you use this theme for existing website, we recommended you to install Regenerate Thumbnails plugin to fix the image sizes. Every theme has different image dimensions, so this is important step to do.
How To Use It?
- After you install it, go to Tools > Regen. Thumbnails
- Click the Regenerate All Thumbnails button
- The process depends on how many images on your website. If you only have 10-30 images then process only takes a few minues.
- After the process done, you can deactivate and delete the plugin.
Install Recommended Plugins
There are several plugins we recommended you to install it. Some of this plugins will extend the theme so you'll get the maximum feature in this theme.
Recommended Plugins
1. Junkie Content Types
This plugin will enable 5 custom post type needed by the theme.
- Doctor
- Department
- Service
- Testimonial
- Slider
2. Page Builder by SiteOrigin
This plugin allow you to easily building custom page with drag n drop feature, especially building the home page.
3. Timetable Responsive Schedule For WordPress
This is a premium plugin to allow you easily to create a timetable schedule.
4. Theme Junkie Shortcodes
If you need some custom content like columns, button or tabbed content, please install this plugin.
5. Ninja Forms
This plugin allows you to create a custom contact/appointment form.
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance » Install Plugins.
- Click install link below the plugin you want to install.
Page Builder
Page Builder by SiteOrigin is the most powerful page builder in the market. With easy integration with the WordPress widgets, we can add custom widgets as many as we want. iMedical has 8 custom widgets to used within the page builder, so you can easily customize the page using this widgets.
Adding a Widgets
Every block elements in the builder we call it a widgets. To add new widget to the builder is pretty easy.
- Assuming you're at new page screen
- Click Page Builder next to Visual and Text tab, above the post editor.
- You will see + Add Widget button in the editor, click it.
- Popup page will appear, in this page you will see available widgets you can use with the builder.
In the popup page you see, please take a look to the left menu.
- All Widgets: All available widgets.
- Widgets Bundle: Widgets bundled from the plugin.
- Page Builder Widgets: We recommend you to only use widgets that in this menu. Eventhough, you can use all available widgets but not all widgets will meet the theme layout.
- WordPress Widgets: Basic widgets from WordPress.
- Recommended Widgets: 3rd party widgets plugin.
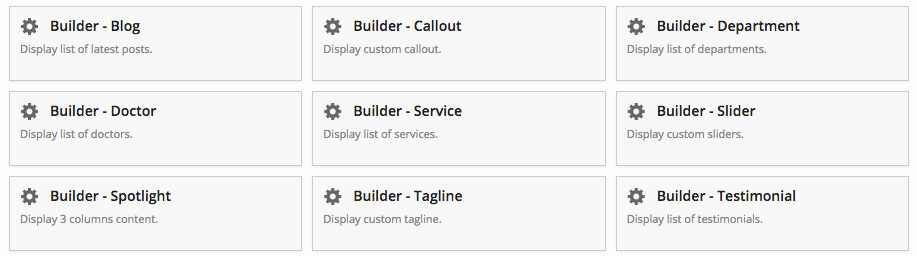
iMedical Custom Builder Widgets
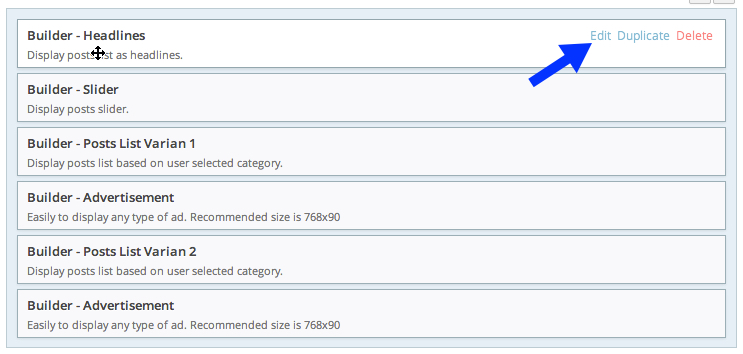
In the Page Builder Widgets menu you can see 9 custom widgets you can use to creating the home page.

Editing a Widget
After you add the widget to the builder, you also can edit it, because every widgets has their own option. Editing is pretty simple, you only need to hover the widget you want to edit, then Edit link will appear at the top right of the widgets. Click on it.

More Info
If you're looking for a more informatin about how to use the page builder please check the official documentation.
Home Page Setup
Creating home page (or any page) is super easy because the integration with the page builder plugin. Also, we provide some custom widgets to use within the page builder.
1. Instaling Page Builder Plugin
Before creating the home page, please install this requirement plugin.
- Go to Appearance » Install Plugins.
- Click install under Page Builder by SiteOrigin.
- That's it!
2. Creating Home Page and use Prebuilt Builder Layout
For you who are not really familiar with the page builder, we created a prebuilt builder layout to get you quickly learn how the page builder works. Also, we use this prebuilt layout on our demo.
Create Home page
- Assuming you're at new page screen (Pages > Add New)
- Add the title with Home Page or anything.
- Under Page Attributes switch the Template to Block Template
- Continue to adding prebuilt layout below.
Prebuilt Builder Layout
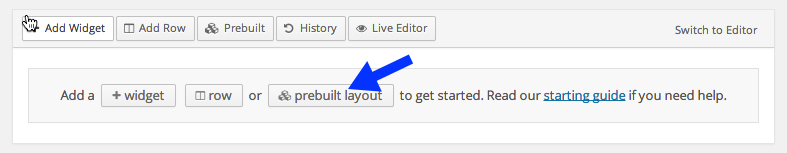
- Click Page Builder next to Visual and Text tab, above the post editor.
- Click prebuilt layout button.
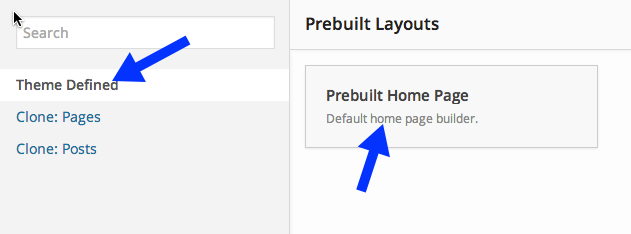
- You will see a popup page, click Theme Defined on the left menu then click Prebuild Home Page box on the right.
- Click ok when you see a popup window.
- Viola! The prebuild layout is ready to use! but you have to edit each widget option. Read the Page Builder documentation to find out how to edit the builder widgets.


3. Setting Up Home Page
Once you have created a page that you would like to use as your homepage, follow these steps:

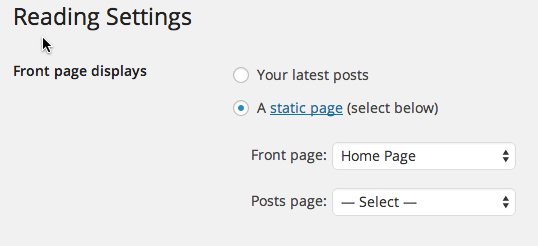
- Go to Settings > Reading.
- Choose "A static page" option for Front page displays.
- Next to Front Page, select the page you created to be used as the homepage.
- Save Changes.
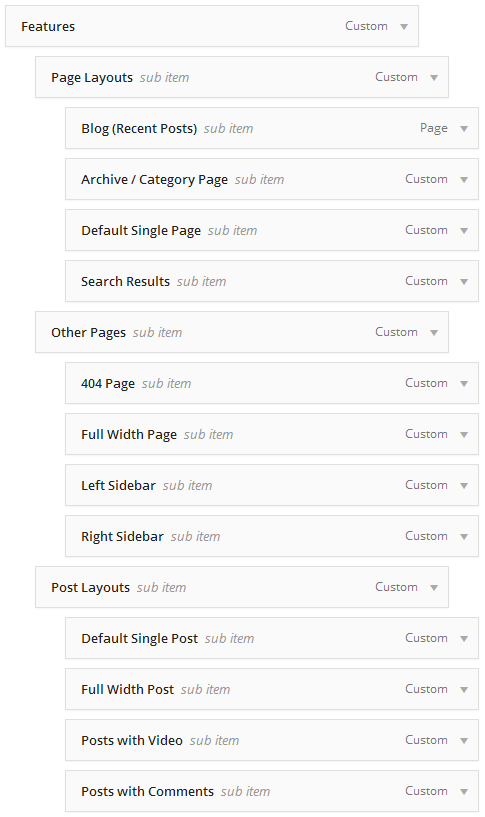
Layouts
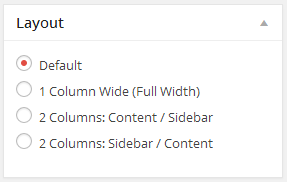
You can setup the post or page layout when add or edit the post or page. There are 3 types layout you can choose:
Layouts Type
- Full Width layout : Display the content in a full width mode or without sidebar.
- Left Sidebar layout : Display the content with sidebar on the left.
- Right Sidebar layout : Display the content with sidebar on the right.
Per Page/Post Basis Layout

- Assuming you're at the new post or page screen (Posts > Add New) or (Pages > Add New)
- After you create the post or page, scroll down and find Layout meta box.
- Choose the layout.
Appointment Setting
If you need to create an appointment form this theme support Ninja Forms plugin to ge this thing done easily, please check it in action here.
Create the Forms
- Install the Ninja Forms plugin
- Select the menu Forms > Import / Export
- Download this file then extract it in your hardisk
- You'll get
Appointement-19-05-2015-.nfffile then upload it via the import option - Done! You'll get new contact form named Appointment.
Logo and Favicon Setup
Logo Setup
By default, your site title will be used as a text-based logo. However, you can also use an image-based logo.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Logo , click the Upload button.
- Recommended logo size is 215x60
Retina Logo Setup
SuperNews support retina logo.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Retina Logo , click the Upload button.
- Recommended logo size is double the original logo size and give it name eg: [email protected]
Favicon Setup
These favicons are good to have when someone bookmarks your site. Follow the below steps to add it.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Favicon , click the Upload button.
- Recommended favicon size is 32x32
Mobile Icon Setup
This icon will be used when users add your website as a shortcut on mobile devices like iPhone, iPad, Android etc.
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Mobile Icon , click the Upload button.
- Recommended favicon size is 144x144
Others Setup
Change Default Feed URL
If you want to change the default url with your feedburner url, then follow the below steps:
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the FeedBurner URL , paste your Feedburner url.
- Save Options.
Customize Footer Text
If you want to change the footer text, then follow the below steps:
- Go to Appearance » Theme Settings .
- Open the General tab.
- Under the Footer Text option, type the footer text you want.
- Save Options.
Custom Code
In some case you will need to add custom script to your website, for example google webmaster meta script or google analytics code. With theWorld you can easily to add it to your website.
- Go to Appearance » Theme Settings .
- Open the Custom Code tab.
- You can use both of these textarea to put your custom code.
- Save Options.
Advertisement Setup
iMedical provides spots for you to display advertisement withouth editing the theme.
Single Post Advertisement
In this page you can display your ads in two areas, before content and/or after content.
- Go to Appearance » Theme Settings .
- Open the Single Post tab.
- Scroll down, you should see two advertisement settings, Before Content Advertisement and After Content Advertisement
- Put your ad code in the textbox.
- Save Options.
NoteYou can also display your ads via widget.
Shortcodes
You can use these shortcodes by installing our Shortcodes plugin which available for free! You can see the shortcodes in action here.
- Please download on http://wordpress.org/plugins/theme-junkie-shortcodes/
- Or you can go to Appearance » Install Plugins. Click install under Theme Junkie Shortcodes.
- Then go to the post or page editing screen.
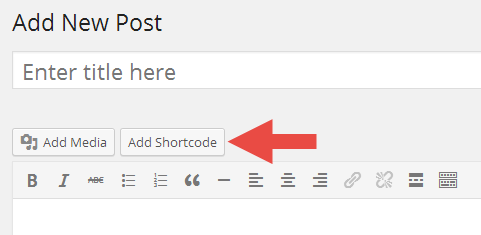
- You should see Add Shortcode button(see image below) beside the Add Media button.
- Click on it, then you will see a selectbox to choose the shortcodes you wish to use.
- Finally, click the Insert Shortcode button.

Translation & Internalization
All of our themes include a language file to make translating to a different
language easy. Inside the theme folder /wp-content/themes/themename/languages,
you'll find a language file named themename.pot. Or in this
theme file named imedical.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup
correctly with your locale. Open wp-config.php and modify the
line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define("WPLANG", "");
Translating the Theme
- Download and install Poedit.
- Open imedical.pot in Poedit. Translate as needed.
- Save the file with the locale. For example, if you translate the theme to German language then you would save your files as de_DE.po.
- Copy both these files(de_DE.po and de_DE.mo) under the languages folder of imedical.
Copyright and Credits
Resources Used
- Bootstrap - MIT
- HTML5 Shiv - MIT/GPL2
- ImagesLoaded - MIT
- FitVids - WTFPL
- Superfish - GPL/MIT
- hoverIntent - MIT
- FlexSlider - GPL2
- SlickNav - MIT
- Masonry - MIT
- Retina - MIT
- Font Awesome - MIT
- Animate.css - MIT