Introduction
First of all, thank you for buying this theme. To make your experience pleasant, we've added as much info as needed in this documentation.
While we have tried to keep an easy-to-use user interface, we understand that you might have some questions about installing and using our theme. Following is a detailed step-by-step guide to help you with most of the questions or issues that you may be experiencing.
How to Use This Document
To help you quickly locate what you are looking for, we have created an extensive menu for this document at your left side. Please use it to navigate to the desired section.
Can't find what you need? Contact us via Support Forum. We will respond in the shortest time possible.
Installation
There are two methods to install the theme. If the normal installation method (a) is not supported by your web host, you will have to use the alternate option (b).
a. Normal Installation

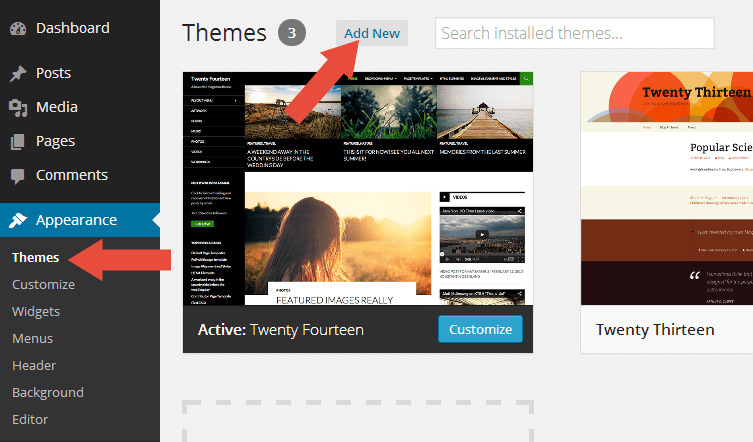
- Log into your WordPress admin panel and go to Appearance » Themes
- Click the Add New button at the top.
- Click the Upload Theme button at the top.
- Click the Choose File button and navigate to the location of the theme zip file.
- Click Install Now to begin the installation.
- Wait for the success message, then click Activate.
b. FTP Installation (alternate method)
- Unzip the theme zip file.
- Using an FTP client to
access your host web server. Go to
/wp-content/themes/and place the theme folder inside it. - Log in to your WordPress admin panel and go to Appearance » Themes
- Locate the theme thumbnail and click the Activate link.
Child Theme
WordPress child theme allows you change the functionality of the theme without having to edit the original/parent theme template files. If you plan to making any customization, we recommend to create a child theme instead of editing the theme template files. Since the child theme is stored separately, you don't need to redo the changes next time you upgrade the theme.
Creating a Child Theme
There's a plugin you can use that will create a child theme from within the WordPress dashboard: http://wordpress.org/plugins/child-theme-configurator/or you can download Beginner blank child theme.
More About Child Theme
You can read more about Child theme on WordPress Codex →
Regenerate Thumbnail
If you are migrating from another theme, then upon activating Beginner you may find previously added images display strangely with weird aspect ratios and sizes. Don't worry. It is normal. The image thumbnails are required to be recreated using Beginner's presets.
There is a very easy fix to this issue. Just install Force Regenerate Thumbnails plugin.
How To Use It?
- After you install it, go to Tools > Force Regenerate Thumbnails
- Click the Regenerate All Thumbnails button
- Depending upon the number of images and server speed, the process may take long to complete.
- After it done, you can deactivate and delete the plugin.
Install Recommended Plugins
Beginner recommends a few free plugins to extend it's functionality. These plugins can be installed automatically from the notification in WordPress Administration Panel (Dashboard). Although, Beginner will work perfectly without any of these plugins, you may want to extend the theme's features with them.
Recommended Plugins
- One-Click Demo Import
To import content from our demo!
- TJ Deals
Strongly Recommended
This is the main plugin to add coupon functionality to your site. We recommend you to install this plugin.
- TJ Shortcodes
If you need some custom content like columns, button or tabbed content, please install this plugin.
- TJ Custom CSS
If you need to add custom styles to your website, you can use this plugin.
- TJ Team Content
Add custom post type 'Team' to display your site or team members.
- Simple Page Sidebars
You can add custom sidebar for your Post/Page using this plugin.
- Ninja Forms
This plugin allows you to create a custom contact form.
- Jetpack
Supercharge your website with cool Jetpack modules.
- Polylang
Powerful plugin to make Beginner as a multilanguage site/theme.
How to Install the Plugins
- Log into your Dashboard page.
- Go to Appearance » Install Plugins.
- Click install link below the plugin you want to install.
One-Click Demo Import
We have included Beginner with one-click demo importer feature. You can easily to import content from our demo then you can edit it with your content. But first please install the One-Click Demo Import plugin. Please take a look the Installing Recommended Plugins section to read how to install the plugin.
After that please go to Appearance → Import Demo Data, then click the Import Demo Data button. Depending upon the number of content, images and server speed, the process may take long to complete.
ImportantIn some themes you need to install some of the recommended plugins before importing the demo content such as Jetpack, TJ Team Content, Advanced Custom Fields Pro, WooCommerce, etc.
Translation & Internalization
All of our themes include a language file to make translating to a different
language easy. Inside the theme folder /wp-content/themes/themename/languages,
you'll find a language file named themename.pot. Or in this
theme file named beginner.pot
Configure WordPress
Before translating the theme, you'll need to make sure WordPress is setup
correctly with your locale. Open wp-config.php and modify the
line below.
/**
* WordPress Localized Language, defaults to English.
*
* Change this to localize WordPress. A corresponding MO file for the chosen
* language must be installed to wp-content/languages. For example, install
* de_DE.mo to wp-content/languages and set WPLANG to "de_DE" to enable German
* language support.
*/
define( 'WPLANG', '' );
Translating the Theme
- Download and install Poedit.
- Open
beginner.potin Poedit. Translate as needed. - Save the file with the locale. For example, if you translate the theme
to German language then you would save your files as
de_DE.po. - Copy both these files(de_DE.po and de_DE.mo) under the languages folder of beginner.
General
Our theme options are powered by WordPress Customizer. WordPress Customizer is a new and exciting feature that combines theme options with the ability to live preview those changes before saving them!
How To Access it?
- Select Appearance
- Then Click Customize
- We provide a lot of options for you to customize your website easily and with live preview!
General Setup

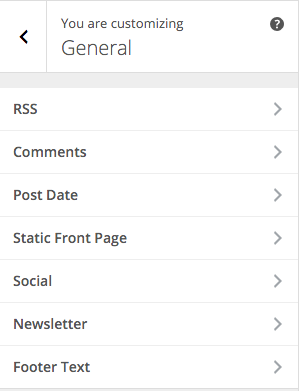
For starter, in the General panel you can setup some options like:
- Change your default RSS feed url to something like FeedBurner.
- Hide comments and comment form on all pages.
- Customize your Post Date. More about this, see next section.
- Choose your Static Front Page.
- Enter your social links to be displayed on Header and/or Footer.
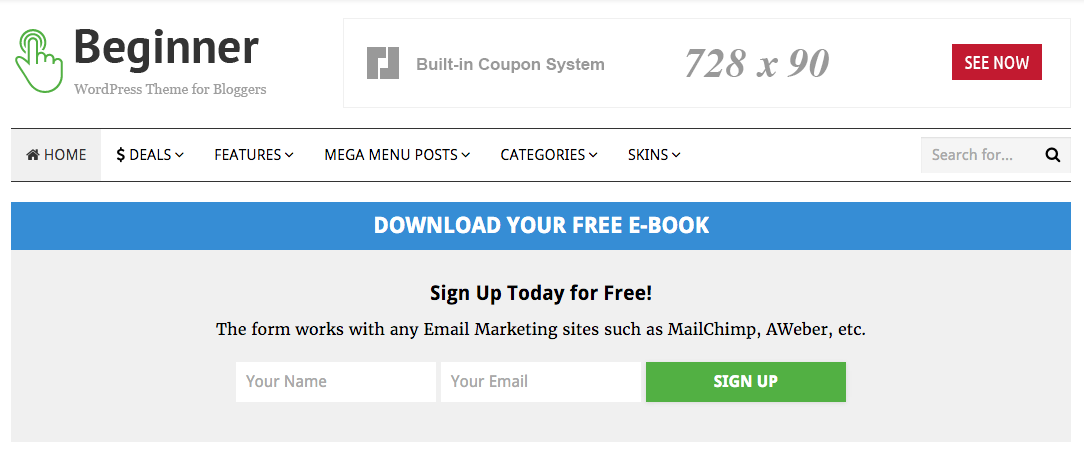
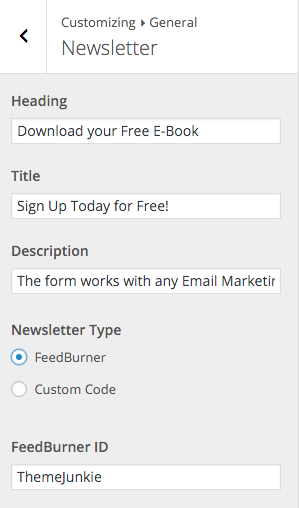
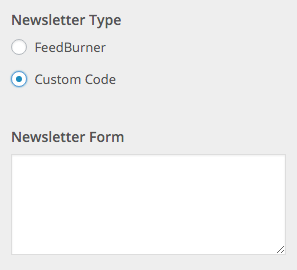
- Setup a Newsletter Form on the header. See newsletter section for details.
- Customize the footer text.
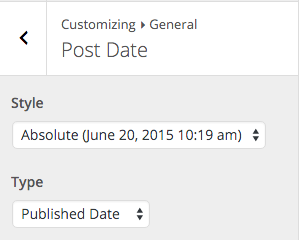
Post Date
Beginner has some options to display the Post Date.

- Select Appearance > Customizer
- Choose General > Post Date
- Choose the Date Style:
- Absolute (e.g. June 20, 2015 10:19 am - depends on your WordPress settings)
- Relative (e.g. 1 week ago)
- Choose the Date Type:
- Published Date is the date when the Post is created.
- Modified Date is the date when your last Post is updated.
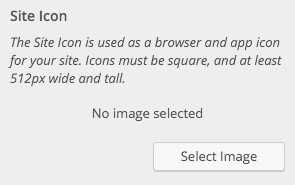
Site Icon / Favicon
The Site Icon is used as a browser and app icon for your site. Icons must be square, and at least 512px wide and tall.

How to Upload your Icon?
- Select Appearance > Customizer
- Choose Header > Site Title
- You will see the Site Icon uploader.
- Upload your icon at least 512px x 512px
Logo
By default, Beginner styles the site title with pre-defined styles and displays it as Text Logo. If you'd like to upload your custom logo for your site, please follow the steps below:

- Select Appearance > Customizer
- Choose Header > Logo
- You will see the Logo uploader.
- Upload your icon at least 90 x 30 pixels
Search Header
You can choose to hide the Search Form on your Header, although we recommend you to not to.

How to Hide Search Header
- Select Appearance > Customizer
- Choose Header > Search
- Switch the Show search icon and form to Off.
ImportantIf you're not using Secondary Menu (meaning you do not set any menu in Secondary Location), the Search Header Form will be hidden automatically, regardless the setting in here.
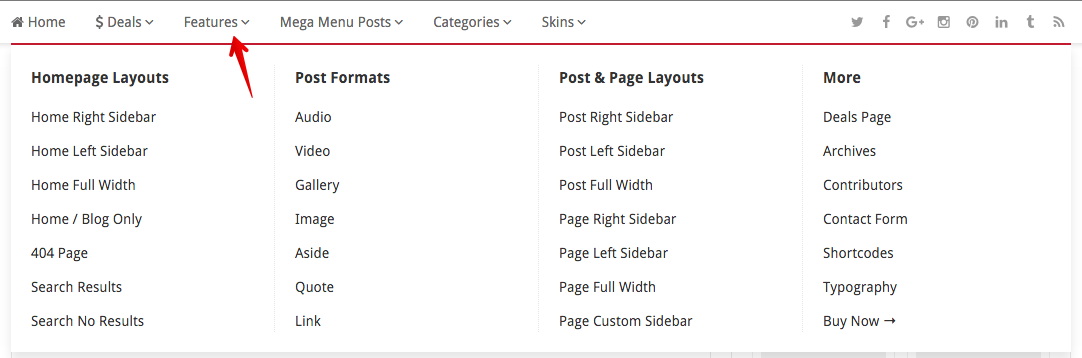
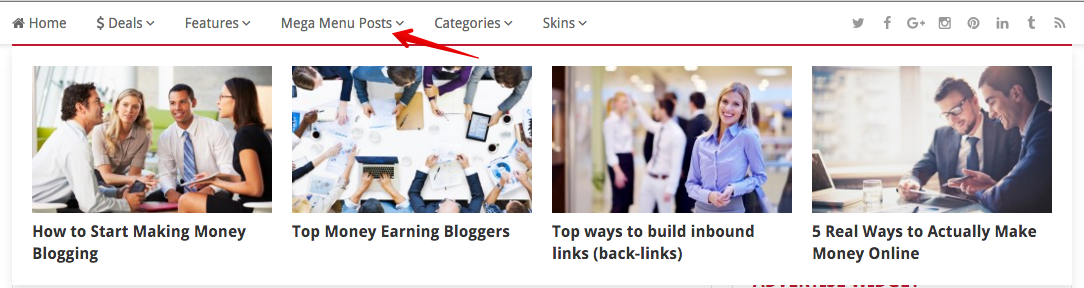
Custom Icons Menu
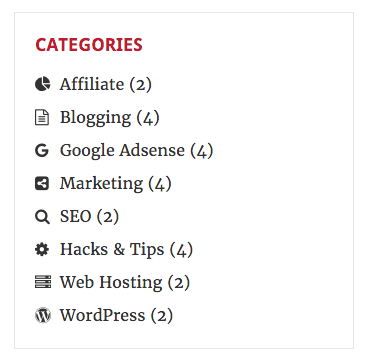
If you'd like to have custom icons in your menu like this:
It's easy. Just follow these steps.
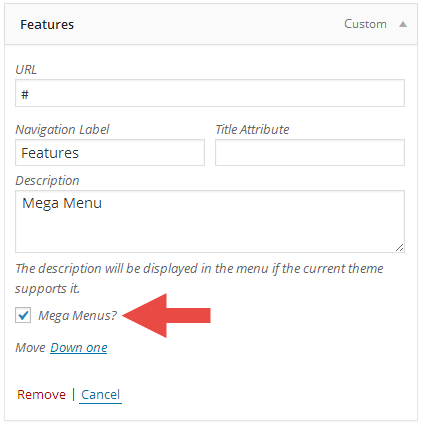
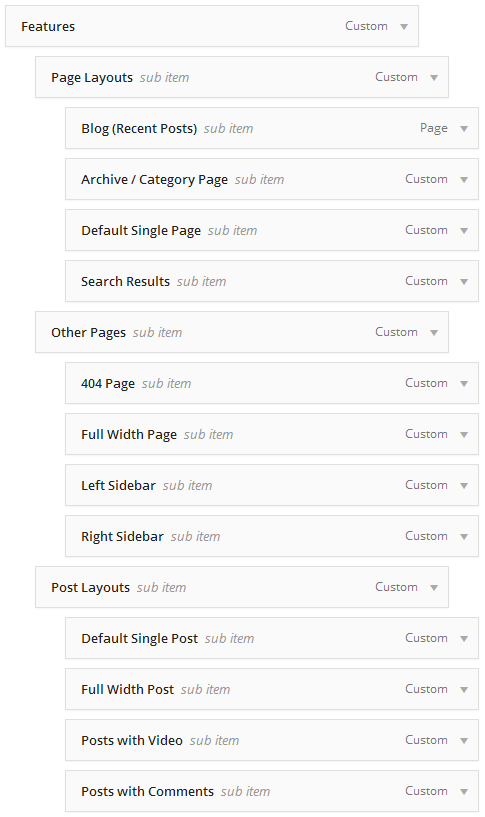
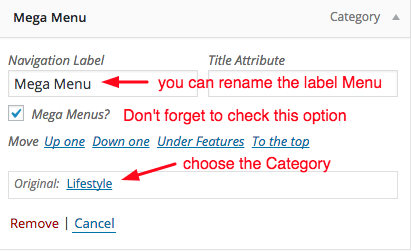
- Go to Appearance » Menus .
- To create a new custom menu, click the create a new menu link, give the menu a name, and click Save Menu button.
- You can add any between pages, categories or custom link's to the menu using the boxes at the left, but the most important part is the next step.
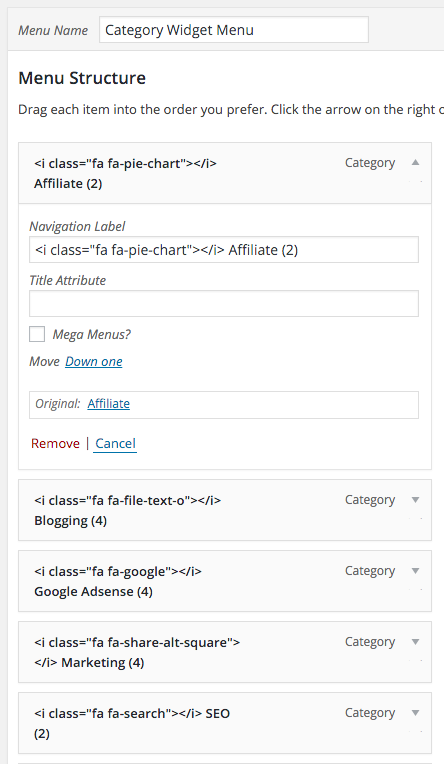
- In the Navigation Label, add this following kind of code
before your Menu Label/Name:
<i class="fa fa-usd"><i>usdis Font Awesome code for$like in the example above.For complete reference of the icons, check out this Font Awesome Icons list.
- When you are done, click Save Menu.
Predefined Skins
Predefined skins is an alternative color you can use for the theme. Beginner comes with 5 predefined skins you choose.
- Default
- Green
- Cyan
- Magenta
- Blue
How to Choose it?

- Select Appearance > Customizer
- Choose Color > Predefined Skins
- You will see the option to choose the skins.
Typography
By default, Beginner uses Merriweather font as primary font family and Droid Sans font as secondary font family. But Beginner provides an option to change them to your preferences. It is easy to change it, please follow the steps below.

- Select Appearance > Customizer
- Choose Typography > Global
- You will see the Typography switcher.
- You can choose the primary and secondary font there.
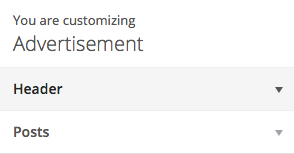
Advertisement

Beginner provide 3 spots to place an ads.
- Header
- Single post before content
- Single post after content
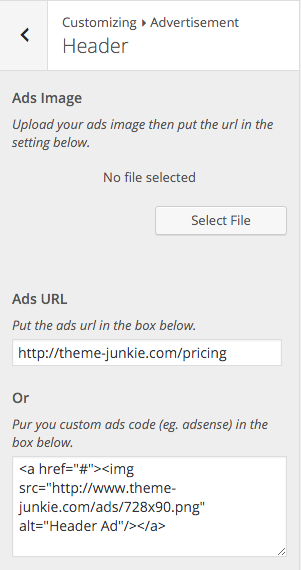
The option also come with two method, first you can upload your image and add the url. Or second, you can use the textarea to put the ads code like AdSense. See the picture below.

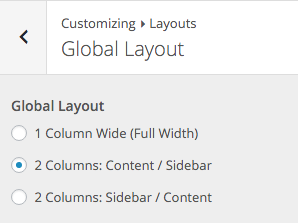
Global Layout
Beginner offers 3 layouts for the blog page.
- Full Width: Display the content in a full width mode (without sidebar).
- Right Sidebar: Display the content with sidebar on the right.
- Left Sidebar: Display the content with sidebar on the left.
Setup the Layouts

- Select Appearance > Customizer
- Choose Layouts > Global Layout
- You will see the option to choose the Global Layout.
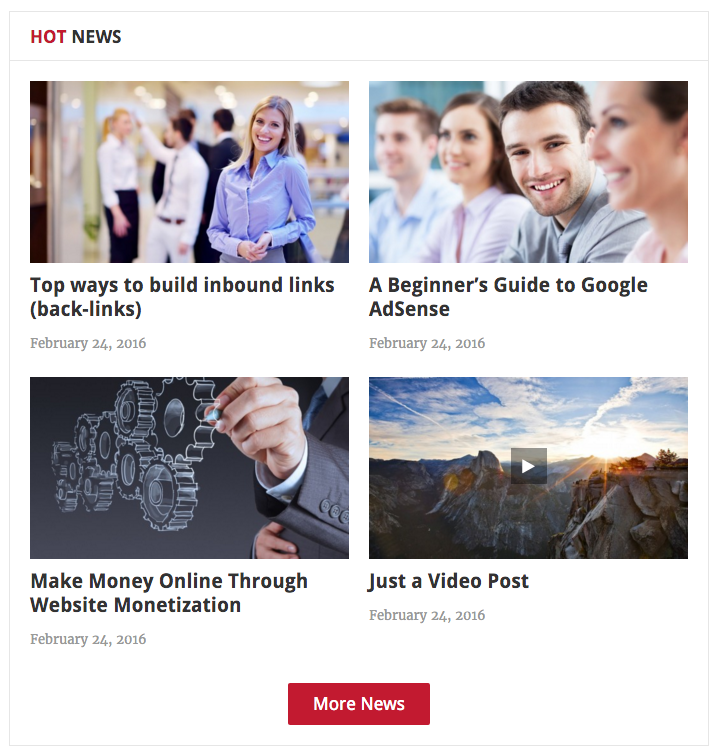
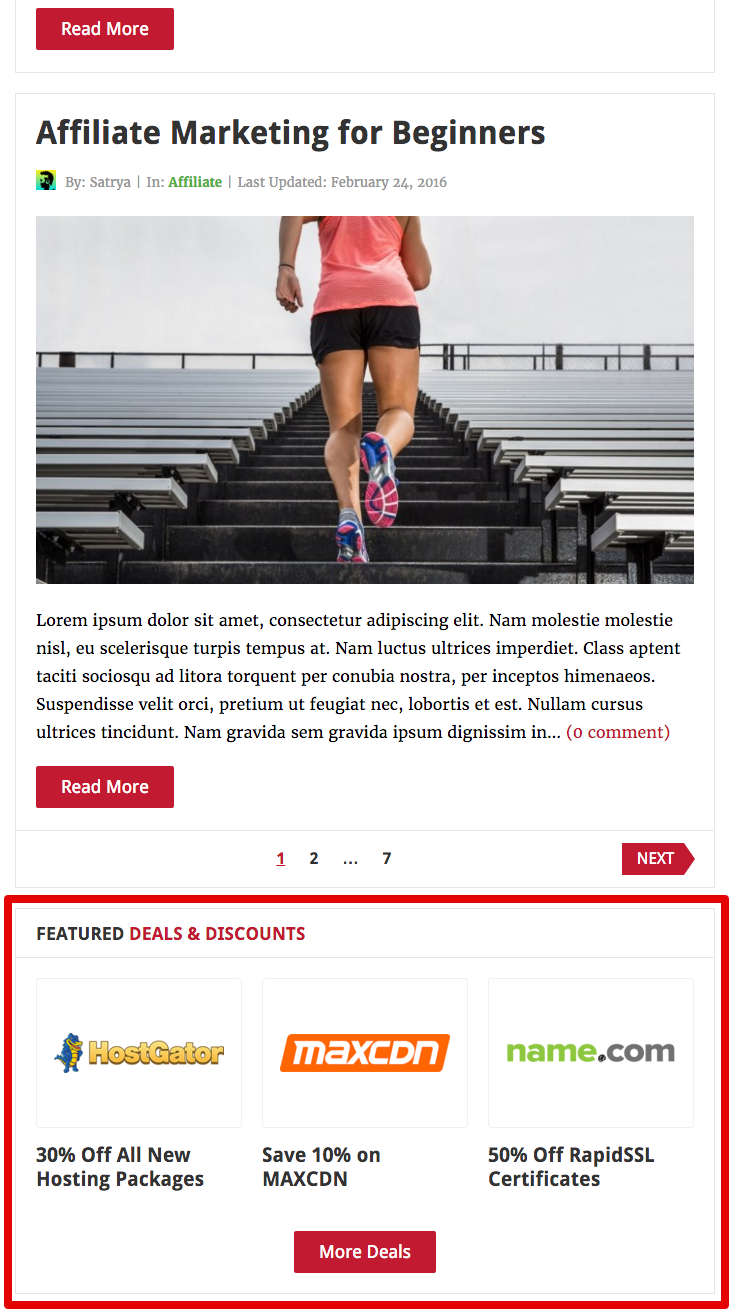
Featured Posts
You can have a Featured Posts section on your site. It's located right after your main content.
Here's how it looks on the demo:

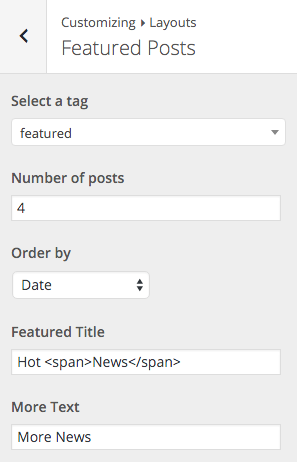
How to Set Featured Posts
- Select Appearance > Customizer
- Choose Layouts > Featured Posts
- Choose a specific Tag. If you leave it empty, it will show the most recent posts.
- Enter how many posts to be displayed.
- Select how it should be ordered by (date or random).
- You can also modified the default text for Featured Title and More Text

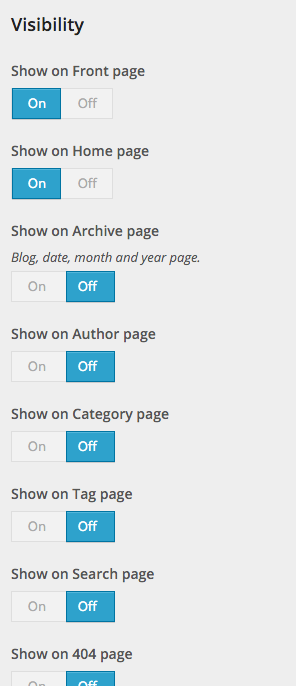
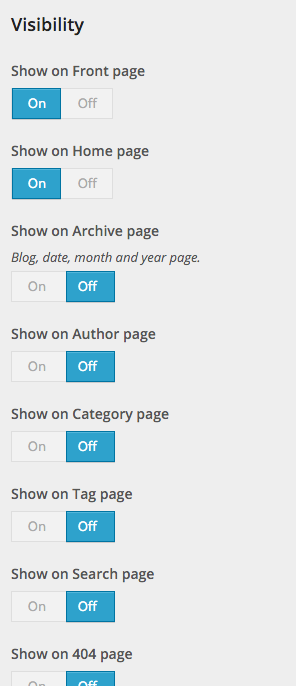
You can also choose where do you want to show the Featured Content. By default, it's on Front and Home page. But you can also choose to show it on other Archive Page, Search Page, Single Post, Single Page, or even on your 404 Page.

Posts
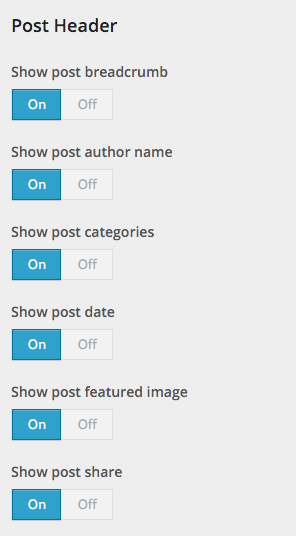
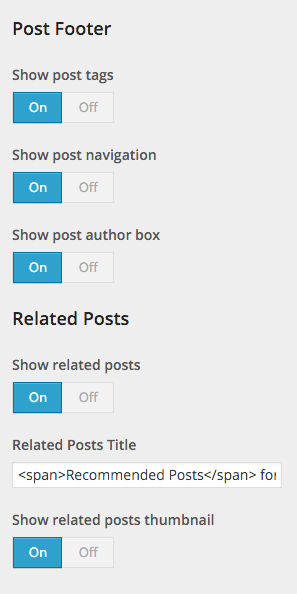
You can choose to hide some elements in your blog post. First, you need to:
- Select Appearance > Customizer
- Choose Layouts > Posts
And here are the options you can show/hide:


Page
If you prefer, you can choose to hide Page Title in all your pages.

- Select Appearance > Customizer
- Choose Layouts > Page
- Switch the Show page title to Off.
Post Formats

Post formats is a custom presentation of a post and Beginner offers 8 post formats you can choose.
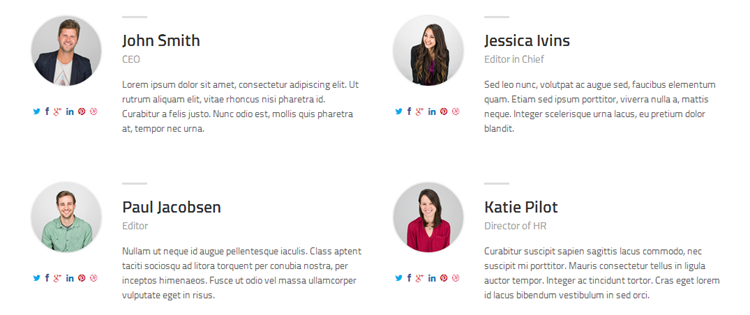
Team

Beginner comes with optional Team page template to display your website description and team. Please check the demo to see it in action. But, to display the team data you need to install our Team plugin.
To install Team Plugin
- To display the team data, first you need to install our Team content plugin.
- Please download on http://wordpress.org/plugins/theme-junkie-team-content/
- Or you can go to Appearance » Install Plugins. Click install under Theme Junkie Team Content.
- You will see a new Teams menu on the left.
- To add new member data, just go to Teams » Add New.
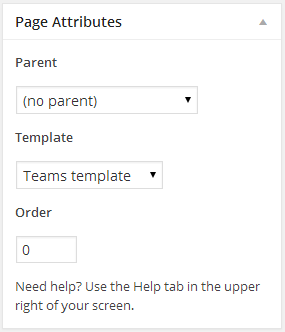
Displaying The Page

- Assuming you're at new page screen (Pages » Add New)
- Add the title with Teams or About Us or anything.
- Add the description in the Editor.
- Under Page Attributes switch the Template to Teams template
- Click publish button.
Contact Form
You can use a custom Contact Form by installing Ninja Form plugin from WordPress.org repository for free. Please check the demo to see it in action.
- Please download http://wordpress.org/plugins/ninja-forms/
- Or you can go to Appearance » Install Plugins. Click install under Ninja Forms.
- Then go to the post or page editing screen.
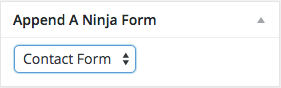
- You should see Append A Ninja Form metabox (see image below) under the Featured Image metabox (around your bottom right corner screen).
- Select the Form you have created previously. Or use the default one to
see how it'll look on your page.
Note: you should check again and setup the default form to make it works as your preference (i.e. sending it to your Email as Admin) - Alternatively, you can also put a shortcode to your Post/Page content
to show the form.
Sample shortcode:[ninja_forms id=1] - Finally, click the Publish or Update button to update your Post/Page.

Install Theme Junkie Deals
Theme Junkie Deals (or TJ Deals for short) is the main plugin you need to install to have the coupon functionality on your site.
How To Install TJ Deals
- Log in to your WordPress Admin panel.
- Go to: Appearance » Install Plugins. Click install under TJ Deals.
- After you install the plugins, now the link under TJ Deals become activate. Make sure you click it to activate the plugin.
- You will see a new Deals menu on the left.
- To add new Deal data, just go to Deals » Add New.
- TJ Deals also equipped with a custom taxonomy called Deal Categories. You can add, edit, or delete it from Deals » Deal Categories, or you can add it on the fly from Add/Edit Deal screen, just like a regular Category in the Add/Edit Post.
Single Deals
Add New Deal
For each Single Deal, you can have:
- Deal Title
- Deal Content
- Deal Excerpt
- Deal (Featured) Image
- Deal Categories
- Order Attributes
- Coupon Code
- Destination URL
- Button Text

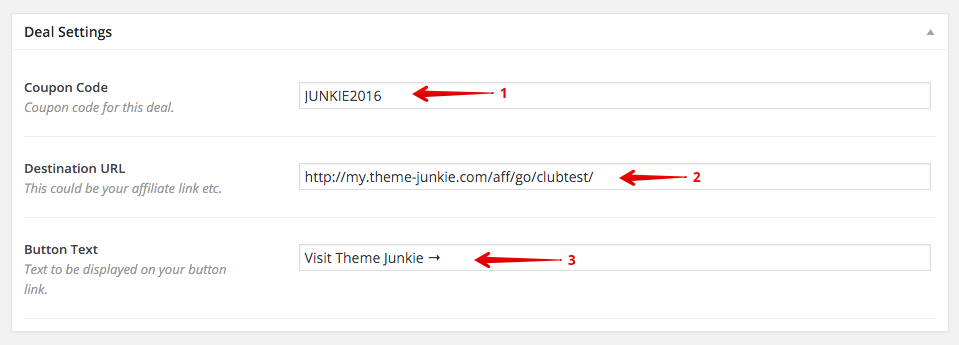
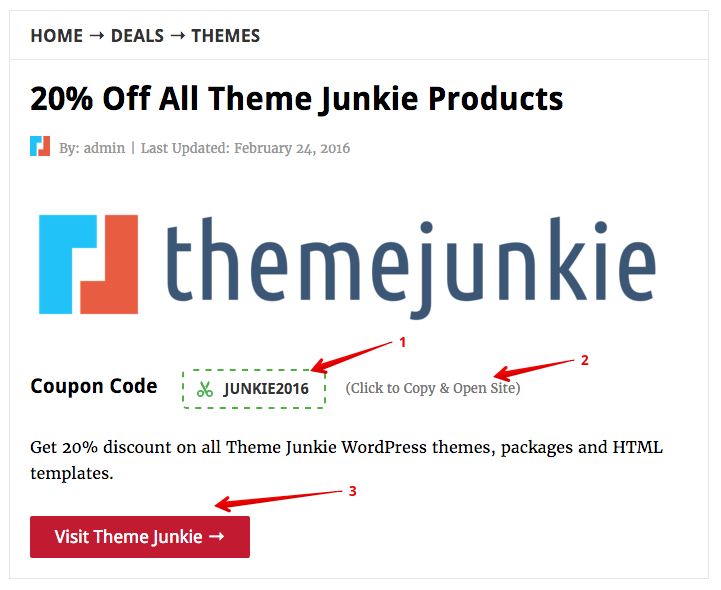
For how the last three (3) custom fields above is used, see below:
- Coupon Code (1) will be displayed like in the picture below. Your visitor can then Click to Copy it and they will be redirected to the URL in Destination URL (2) field.
- You will also get an additional button after your Deal Content like in the picture below (3). You can customize its text using the Button Text (3) field. When the button is clicked, your visitor will be redirected to the same Destination URL (2).

Related Deals
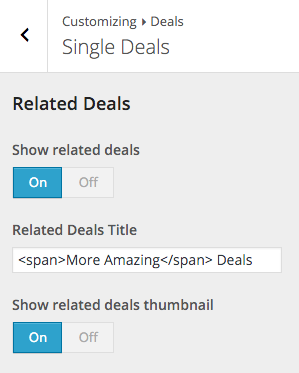
Below your Single Deal content, you can show/hide Related Deals.

To customize this section, follow these steps:
- Select Appearance > Customizer
- Choose Deals > Single Deals
- Switch the Show related deals to Off, if you don't want to show Related Deals.
- You can modified the default text for Related Deals Title.
- Switch the Show related deals thumbnails to Off, if you don't want to show images for Related Deals.

Archive Deals
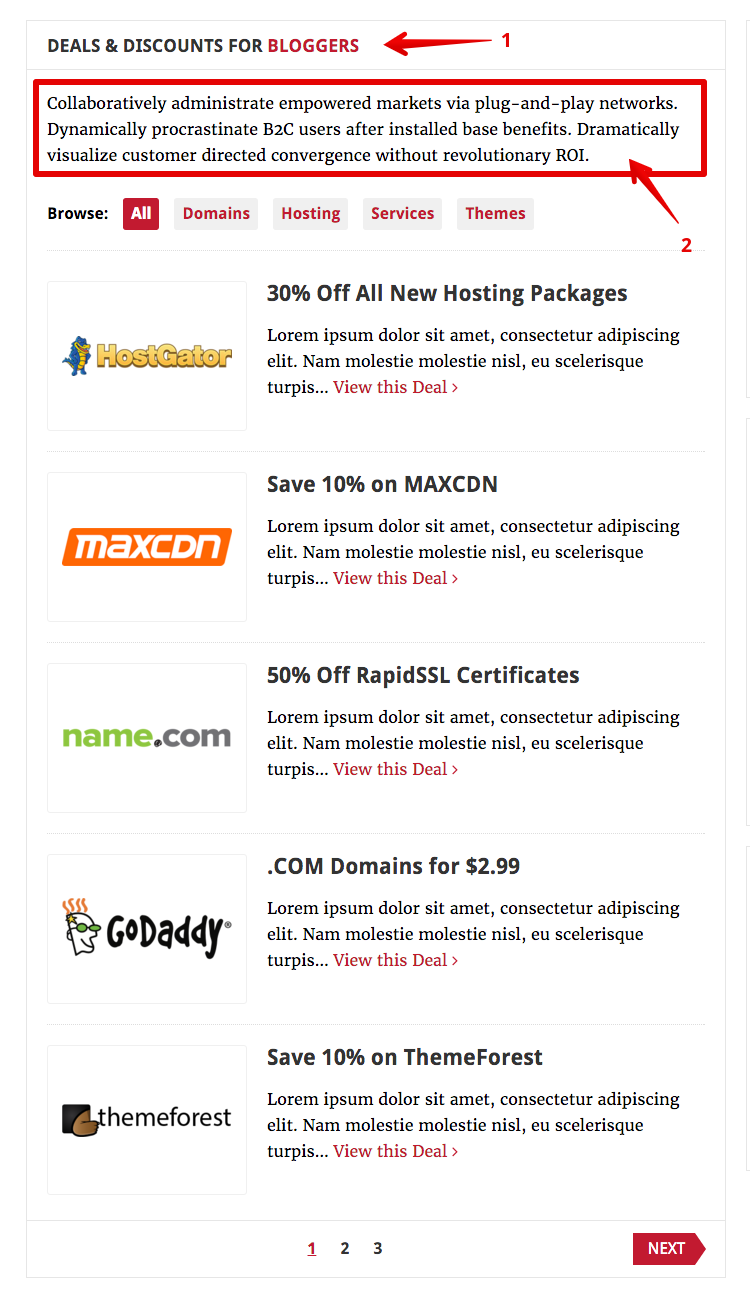
By default, you can access your list of Deals (Archive Deals) by
going to http://yourdom.ain/deal/
Check out on the demo or see how it looks here:

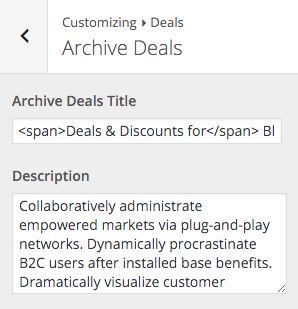
You can customize the Archive Deals Title (1) and Description (2) by following these steps:
- Select Appearance > Customizer
- Choose Deals > Archive Deals
- Change the default text for Archive Deals Title and Description there.

Page Template Deals
Beside the default Archive Deal link, Beginner also comes with optional Deals page template to display your list of deals. Please check the demo to see it in action.
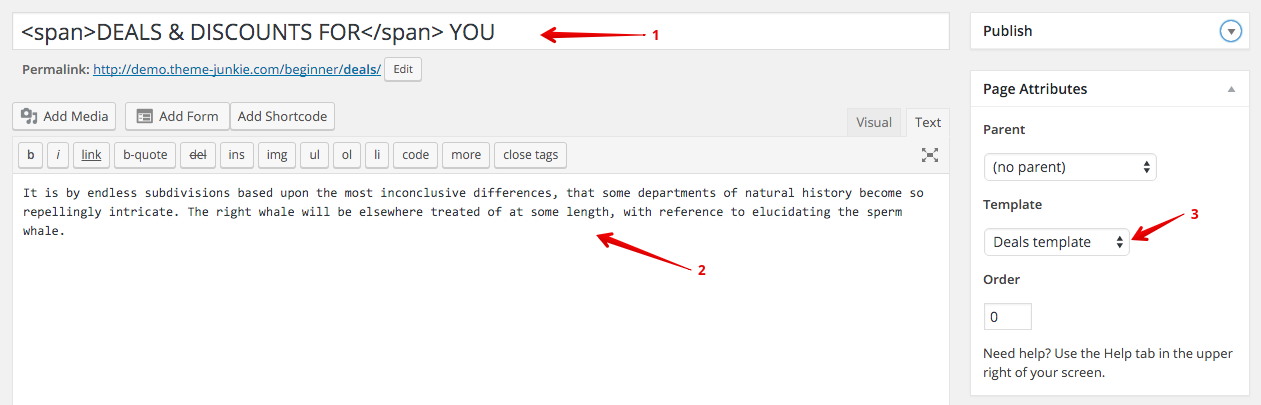
How to Use Deals Page Template

- Go to Pages » Add New.
- Add the Page Title, it will become the Archive Deals Title (1 - see Archive Dealsscreenshot).
- Add the description in the Editor, it will become the Description (2 - see Archive Dealsscreenshot).
- The most important part, under Page Attributes switch the Template to Deals template.
- Click publish button.
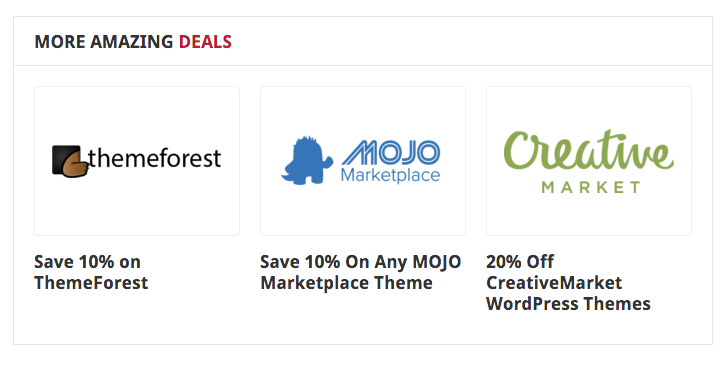
Featured Deals
Last but not least, Beginner can also display Featured Deals section on your site. It's located below your main content. If you have enabled Featured Posts as well, Featured Deals will be placed right after that.

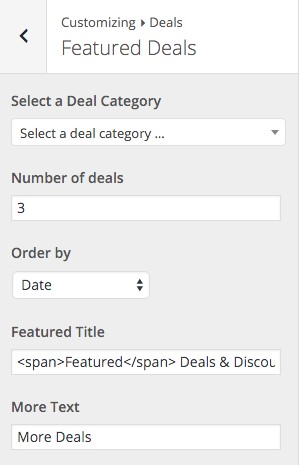
How to Set Featured Deals
- Select Appearance > Customizer
- Choose Deals > Featured Deals
- Choose a specific Deal Category. If you leave it empty, it will show the most recent deals.
- Enter how many deals to be displayed.
- Select how it should be ordered by (date, random or custom). Custom will sort the Deals by Order Attributes you entered when you create a New Deal.
- You can also modified the default text for Featured Title and More Text


You can also choose where do you want to show the Featured Deals. By default, it's on Front and Home page. But you can also choose to show it on other Archive Page, Search Page, Single Post, Single Page, or even on your 404 Page.

Single Post/Page Layouts
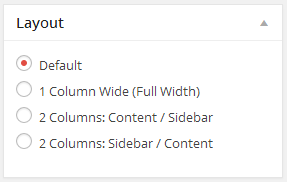
Beside the Global Layout you can set in the Customizer, you can also setup the layout per post or page. This is done when you add or edit the post or page. There are 3 types layout you can choose:
Post Layouts Type
- Post Full Width: Display the content in a full width mode (without sidebar).
- Post Right Sidebar: Display the content with sidebar on the right.
- Post Left Sidebar: Display the content with sidebar on the left.
Page Layouts Type
- Page Full Width: Display the content in a full width mode (without sidebar).
- Page Right Sidebar: Display the content with sidebar on the right.
- Page Left Sidebar: Display the content with sidebar on the left.
Per Page/Post Basis Layout

- Assuming you're at the new post or page screen (Posts > Add New) or (Pages > Add New)
- After you create the post or page, scroll down and find Layout meta box.
- Choose the layout.
Shortcodes

You can use these shortcodes by installing our Shortcodes plugin which available for free! You can see the shortcodes in action here.
- Please download on http://wordpress.org/plugins/theme-junkie-shortcodes/
- Or you can go to Appearance » Install Plugins. Click install under TJ Shortcodes.
- Then go to the post or page editing screen.
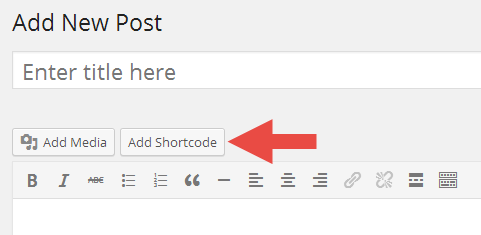
- You should see Add Shortcode button(see image below) beside the Add Media button.
- Click on it, then you will see a selectbox to choose the shortcodes you wish to use.
- Finally, click the Insert Shortcode button.
Copyright and Credits
Resources Used
- HTML5 Shiv - MIT/GPL2
- Superfish - GPL/MIT
- hoverIntent - MIT
- FitVids - WTFPL
- SlickNav - MIT
- clipboard.js - MIT
- Owl Carousel - MIT
- Font Awesome - MIT